Quand je dis « muguet croqué » il s’agit du verbe « croquet = dessiner, faire un croquis » ! Et non « croquer = manger » – ne mangez pas le muguet, il est très toxique*1.
La tradition du muguet remonte à quelques siècles bien qu’on le désigne, en France, comme un symbole de renouveau, de bonheur et de solidarité*2. Aujourd’hui est l’occasion de rédiger et d’illustrer un petit tutoriel sur le dessin de la fleur de muguet. Ou de faire un point sur les éléments qui permettent de comprendre le dessin d’observation et de rendre le croquis dynamique !

D’autant que la fleur et les feuilles de muguet ne s’immiscent que ponctuellement dans mes sujets d’étude de la nature. Sur mon bac-à-sable, Yrial in Sight*3, j’en dessine assez peu tandis que sur mon site de photo, MD studio*4, le muguet constitue un sujet annuel !
Le tutoriel qui suit est réalisé en dessin numérique mais la méthode reste la même pour du dessin traditionnel.
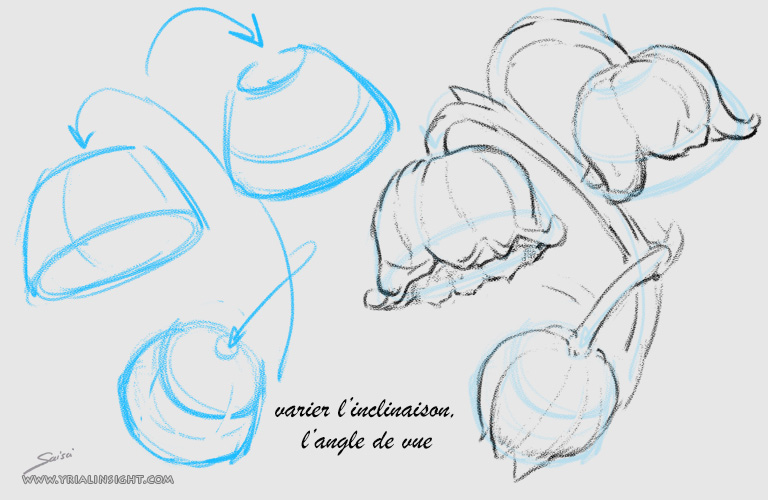
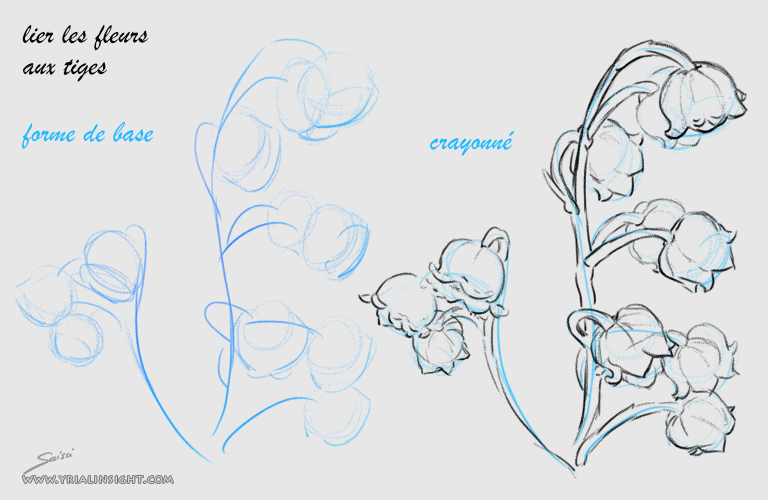
Dessiner à partir de formes simples… Et visualiser la clochette de muguet sous différents angles :

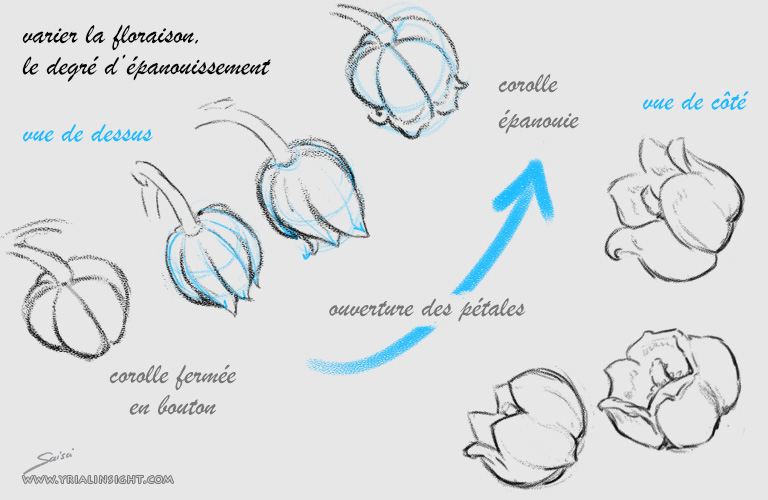
Représenter les clochettes sous différentes inclinaisons permet de rompre la monotonie de l’ensemble. Le crayonné de base peut se faire en couleur. Autre point : représenter différents stades d’épanouissement de la corolle !

Et bien sûr : superposer les clochettes entre elles 😉 Quant aux tiges, elles sont souvent cachées par les pétales de fleur mais elles existent : pensez à connecter les corolles à la tige principale, même s’il y a des raccourcis et des parties cachées :

Certes les clochettes ont tendance à s’orienter dans la même direction. Mais puisqu’idéalement, on parle de treize clochettes sur trois brins, on peut assigner une direction différente pour chaque brin, non ?
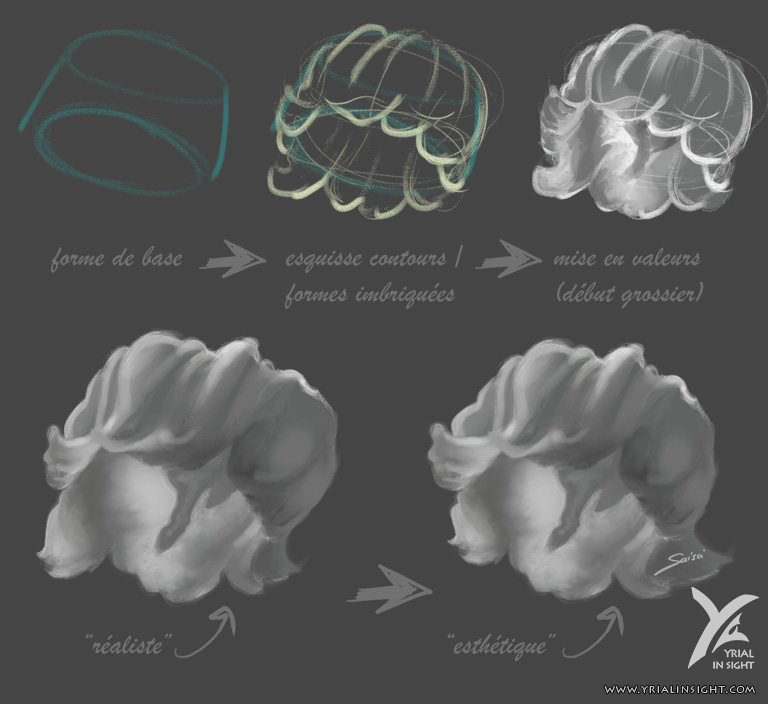
Ensuite, poser les valeurs, travailler la lumière et l’ombre en se rappelant la transparence de la corolle :

Les volumes apportent du contraste au dessin. Lorsqu’on choisit un style réaliste, tout du moins ! Dans un style graphique, en flat / aplat, on peut choisir de sauter cette étape, au profit d’un épaississement discontinu du tracé / contour éventuel – comme par exemple dans Mandala végétal : inspiration florale… Et muguet de mai ! ou dans une certaine mesure, à l’encrage ombré de trames numériques dans 1er mai, muguet et coccinelle partagé au début de cet article.
N’hésitez pas non plus à « modifier » la forme de la corolle par rapport à ce que vous observez IRL !
*1 Toxicité du muguet : j’en parle d’ailleurs sur mon site de photo, MD studio, en comparant l’ail des ours au muguet : ces deux plantes se ressemblent en apparence mais si l’une apporte une nuance comestible aux plats cuisinés, l’autre est toxique voire mortelle. Le muguet reste souvent une ornementation dans un vase tandis que l’ail des ours peut agrémenter vos préparations culinaires. Existent des sites web qui vous informent comment ne pas se tromper lors d’une cueillette en sous-bois.

*2 Sources sur l’instauration de traditions autour du muguet : Un Point Culture et Wikipédia sur le muguet de mai !

3 Muguet déjà illustré sur Yrial in Sight, quelques dessins depuis 2009 :
- Illustration en trame numérique 1er mai, muguet et coccinelle – 2016 ;
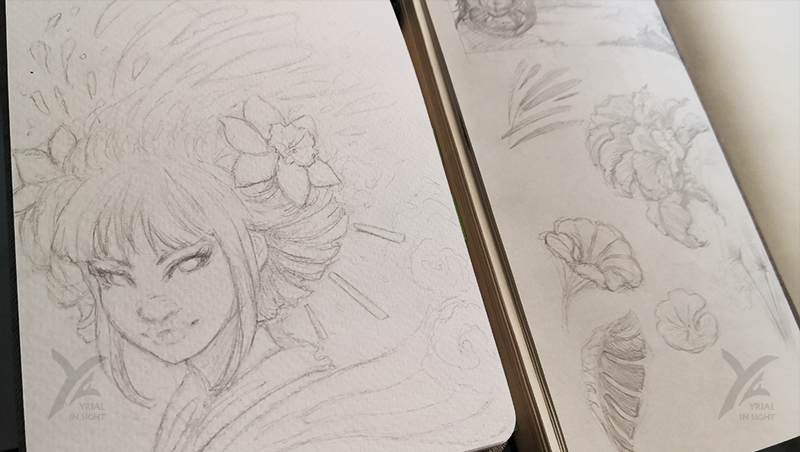
- Croquis de muguets avec les beaux jours – 2013, image ci-dessus ;
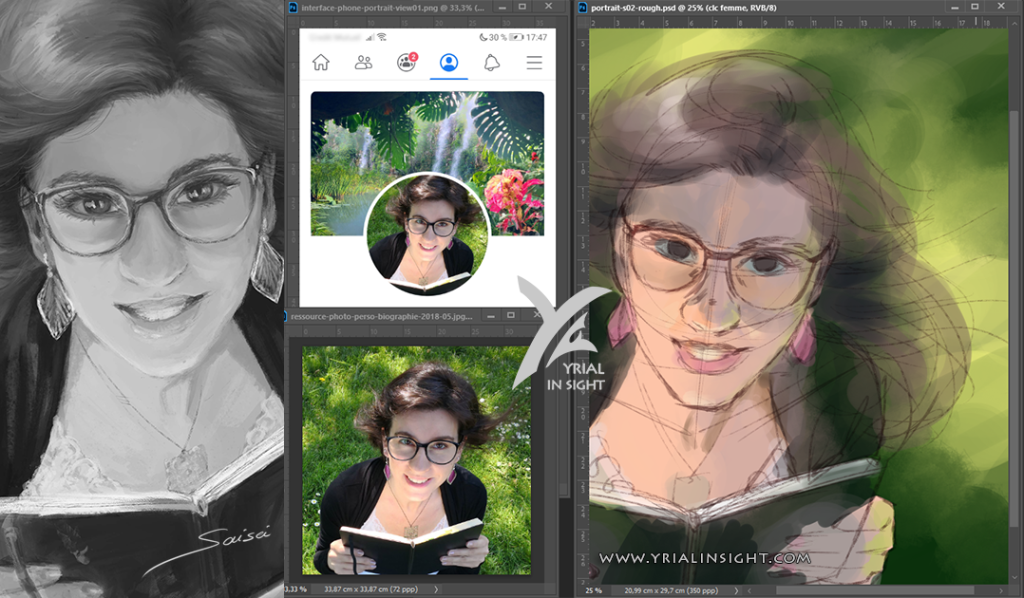
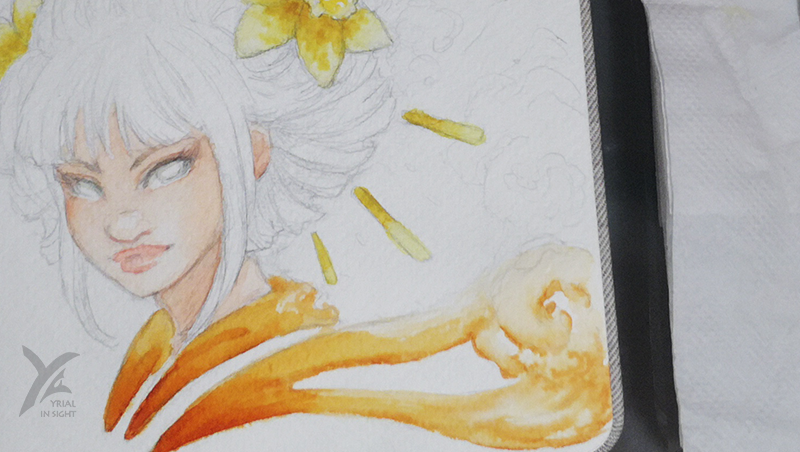
- Portrait de jeune femme, muguet dans les cheveux – 2012, image ci-contre ;
- La fée clochette, un petit personnage portant un brin de muguet – 2009.
*4 Muguet pour étude inspirée de mes photographies, clichés publiés sur MD studio :
- En 2017, couleur : Muguet de Mai ;
- En 2017, n&b : Mai et clochettes, blanches coquettes ;
- En 2018, n&b : Fête du travail, muguet au sérail ;
- En 2019, couleur : Muguet torsadé de mai ;
- En 2020, couleur : Muguet impatient & ciel changeant – photographie prise avant 2020 mais circonstances obligent, je n’avais pas de muguet « frais » sous la main ;
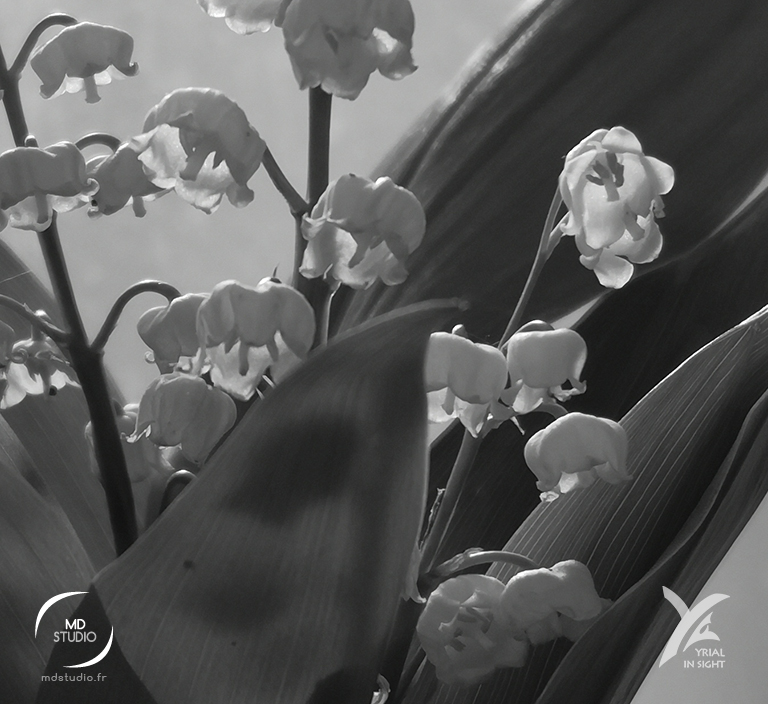
- En 2022, n&b vs couleur : Brin de muguet à contre-jour inspiration pour cette illustration – tutoriel !
- En 2024 : Du rouge au vert sur un blanc éphémère : rose pourprée et muguet de mai qui sort ce dimanche à 14H00 🙂
Photographie personnelle | cliché granulé pour un muguet à contre-jour éclairé | photo MD studio
Ce petit tutoriel s’apparente à celui des feuilles de vigne sur Yrial in Sight et est construit sur le même principe que Jonquille & Giboulée, photographiée & dessinée ou En juillet, faire le guet ou le coquet à savoir : une étude de la nature, des croquis d’observation du réel.

J’espère que ce tutoriel vous a plu ! Il fait directement écho aux récents mandalas de fleurs et de muguets, justement 😉
Donc à vos crayons ! Esquissez des formes simples, connectées par des tiges puis détaillez tranquillement, au fur et à mesure 🙂