Un outil dont je voulais vous parler depuis quelques temps : le filtre « découpage* ». Il permet de visualiser les zones par valeurs de saturation – et d’ajuster le schéma de valeurs* en conséquence.
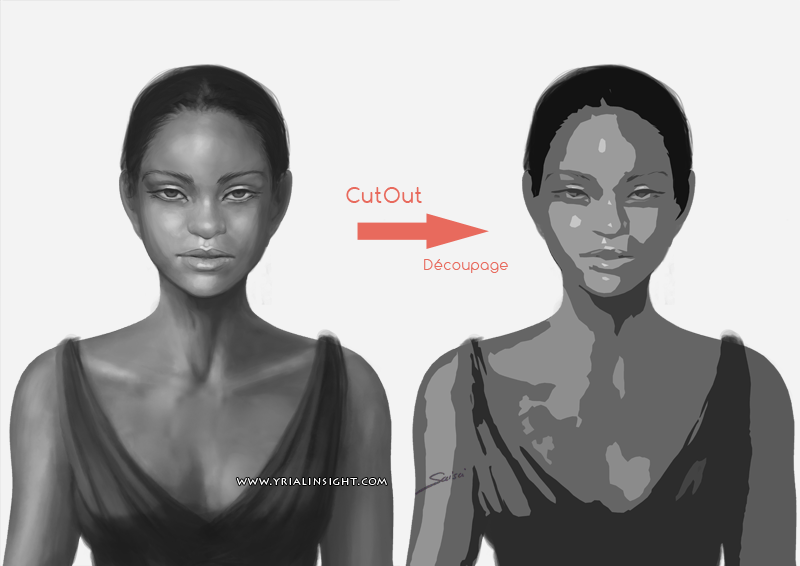
Pour accéder au filtre dans le menu de Photoshop : filtres > galerie de filtre > découpage. Ensuite vous paramétrez les réglages pour obtenir des zones bien délimitées. Le résultat ? Sur un visuel simple, se créent ainsi des blocs correspondant normalement à des zones éclairées ou dans l’ombre. Je passe directement aux exemples !

Sur l’exemple ci-dessus, l’image parle d’elle-même ! Cet effet de découpe permet de distinguer deux sources au lieu d’une pour l’éclairage : sur le visage, la lumière semble venir de face ; tandis que sur le buste et le bras gauche sont éclairés depuis le côté gauche. Bourde que j’ai corrigée par la suite :-p
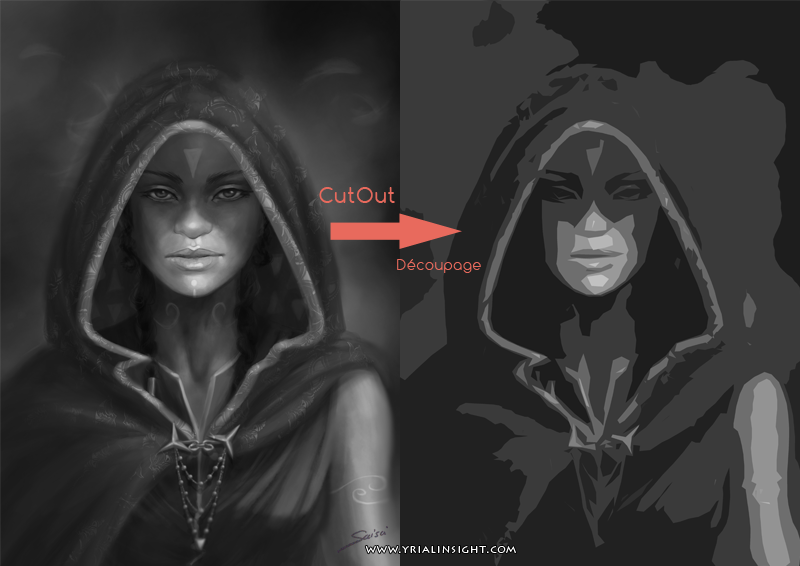
A présent, voici l’effet du filtre découpage sur une illustration – ici, le character design de Phaé :

Ici, en termes de masses, on voit bien le visage, on devine le bras, on suppose un tombé de cape. Il est moins aisé en revanche de comprendre ce qui se passe au niveau de la capuche – le côté droit du visuel – qui semble se fondre dans le décor. Théoriquement, je devrais travailler ce côté de manière à ce que la capuche forme un contour marqué : soit en éclaircissant l’arrière plan et en fonçant la capuche… Ou inversement : décor plus sombre vs capuche plus claire ! J’avoue, j’ai volontairement laissé ce charadesign ainsi car je trouvais l’effet agréable, mais si on suit la méthode, c’est une erreur ^^
J’ai découvert cette technique grâce à une vidéo de l’illustrateur Clint Cearley alias Swatches sur YouTube. Elle complète bien mes tests de valeurs (en niveaux de gris) et de lisibilité (vue en dézoom ou yeux plissés) ^__^
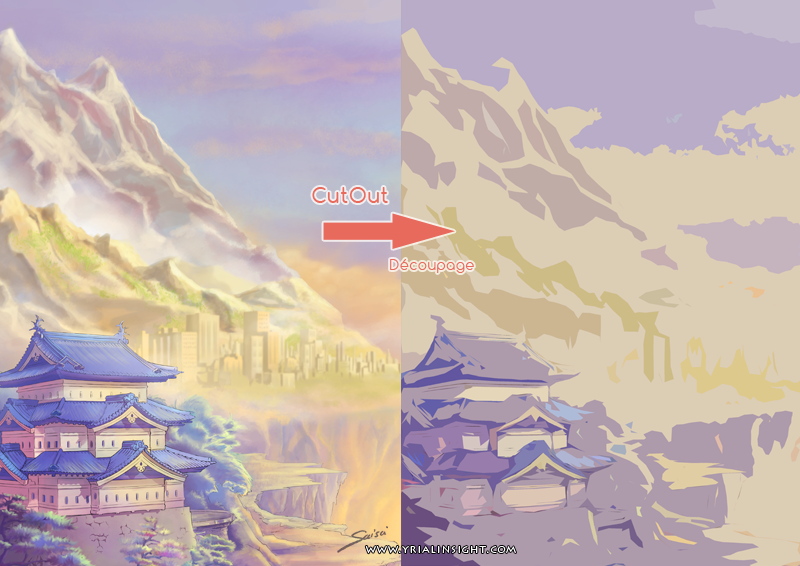
Allez, je passe à un exemple d’illustration plus complète, en couleurs :

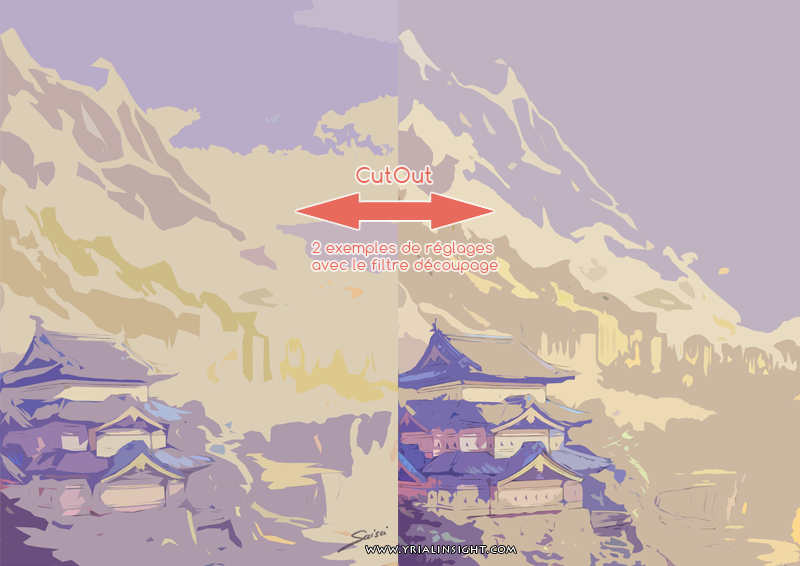
Suivant les réglages, on n’obtient pas les mêmes découpes :

C’est étonnant de voir qu’à un degré près, le filtre « découpage » redessine différemment les zones ! Ici, à gauche, la partie basse des falaises apparaît de la même teinte que le bloc lié au temple ; tandis qu’à droite, cette même zone se fond dans le décor de l’arrière-plan, laissant bien visible le temple au premier plan.
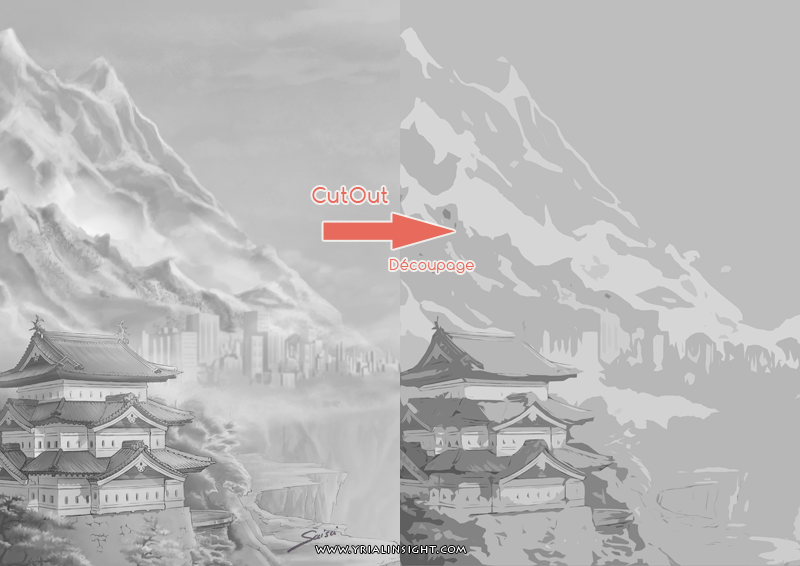
Du coup, la méthode du découpage paraît vraiment plus intéressante en noir et blanc. Passons la même illustration, avec les mêmes réglages de découpage, en niveaux de gris :


Il ressort de ce second test que l’illustration du « temple japonais dans les montagnes » manque de peps : elle gagnerait en lisibilité si les contrastes étaient encore plus accentués entre le premier plan et les arrière-plans.
Oui, pour bien me faire comprendre, j’ai pris des exemples qui contenaient des erreurs ! 😉 J’espère que cela vous sera aussi utile qu’à moi !
____
*Pour ceux qui suivent les tutoriels en anglais, découpage se dit « cut out » et schéma de valeurs « value scheme ».
Alors, vous faites le test ?

