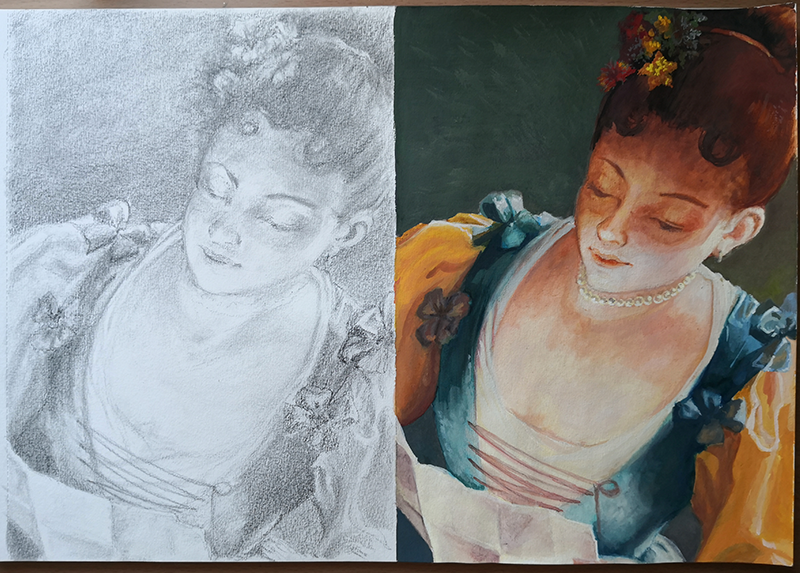
Une étude doc, en tout cas, une étude d’un tableau « classique ». Une première en ce qui me concerne ! Et un carnage aussi…

Le tableau qui m’a inspirée pour ce portrait s’intitule souvent : « Jeune fille lisant une lettre » mais je l’ai aussi trouvé titré : « La liseuse ». L’auteur initial de l’œuvre, est, je pense, Jean-Honoré Fragonard, mais je l’ai aussi trouvée signée de Jean Roux. Un essai d’après auteur ? Bref. L’idée de cet exercice est de partir de couleurs imprimables, réelles, comme références et non de couleurs numériques. Afin d’approfondir la technique mixte vue dans La porte oubliée végétalisée. Au programme : crayons, feutres, gouache et un soupçon d’acrylique.
L’idée est de faire monter progressivement la peinture. Au début, j’étais agréablement surprise, car avec de simples primaires, j’arrivais à viser juste pour obtenir un mélange proche du tableau d’origine. Mais ensuite, le comportement a eu un effet inattendu : à chaque superposition, je lavais la couche précédente de gouache. La superposition de lavis à la gouache ne semble pas fonctionner comme celle à l’aquarelle — pourtant il s’agit d’une technique à l’eau et j’ai attendu entre chaque application que sèchent la peinture et le papier.
J’ai effectué des essais avec une gouache différemment diluée : peu concentrée, elle rince le papier et le blanc apparaît ; peu diluée, elle accroche mieux aux couches du dessous mais masque invariablement la couche précédente, sans aucune transparence. Le bon dosage est encore à atteindre. À moins qu’on ne puisse superposer que des techniques différentes :
- superposer du feutre par-dessus du crayon,
- puis superposer de la gouache par-dessus le feutre,
- pour finir en superposant de l’acrylique.

Pour conclure, cet exercice a surtout vérifié la définition du lavis : laver littéralement le papier à chaque nouvelle application. Papier qui finit par avoir un aspect élimé – du Canson plus épais cependant que celui recommandé par le prof. Frustrant !
Je ne considère pas cette étude de peinture soit finie. Toutefois, j’ai décidé que ce travail-ci serait terminé. Pour le moment, je ne maîtrise pas l’exercice. Le rinçage successif m’a tellement énervée que j’ai expédié les perles, un élément qui me plaît d’ordinaire… Et sur lequel je suis très méticuleuse d’habitude ! Et trois mois de cours en tout, une fois par semaine, ça passe vite.
Sur le même sujet des techniques mixtes :
- La porte oubliée végétalisée – d’après photographie du réel
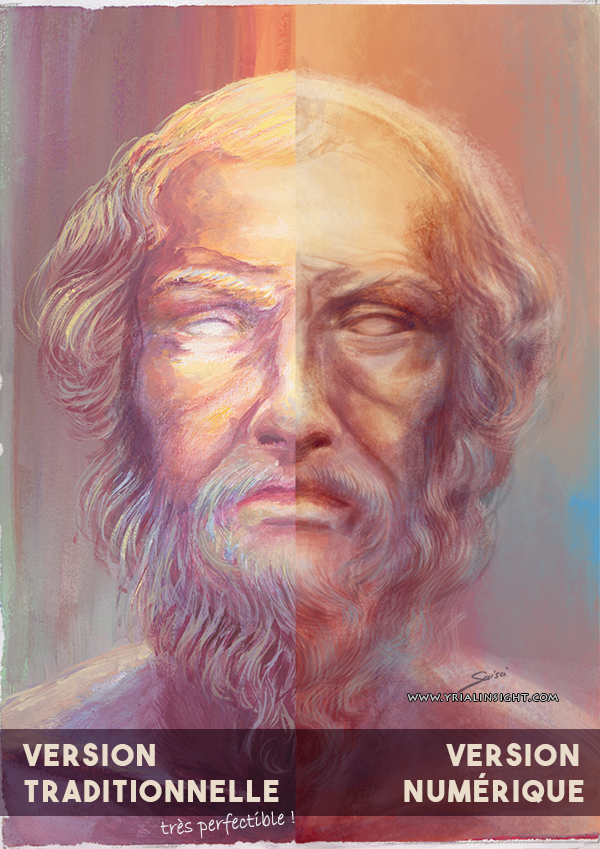
- Portrait homérique, numérique vs traditionnel – d’après une des peintures digitales
- Étude doc, portrait – d’après une peinture traditionnelle