Si j’affirme souvent qu’il n’y pas de différence entre numérique et traditionnel, que les deux pratiques sont artistiques – et qu’il est vain de vouloir les comparer – après la lecture d’un ouvrage sur la touche picturale, je m’interroge… Le propos porte ici uniquement sur la touche picturale : je ne parlerai donc ni des récurrences de sujet illustré, ni de palette de couleurs préférées ou du courant adopté, mais uniquement de ce qui définit une touche de peinture dans sa texture et son mouvement.
Article sans prétention sur la touche picturale, le coup de pinceau et la texture qui en résulte. Indépendamment du style artistique, c’est le traitement lors de la peinture numérique qui m’intéresse ici – en miroir du traditionnel, puisqu’on aime à dire que l’artiste est parfois identifiable à son coup de pinceau !
A défaut de sortir dans les musées et les galeries, visionnons et lisons ! C’est donc une rencontre qui m’inspire aujourd’hui et plus exactement l’ouvrage « De l’autre côté du tableau » conçu par le Musée de La Roche-sur-Yon et fraîchement sorti en janvier 2021. Plus exactement, cette phrase pourtant anodine m’accroche particulièrement :
« La touche est la trace laissée par le peintre en un seul geste lorsqu’il dépose de la peinture à l’aide d’un pinceau sur son tableau. » (p.16)
Une touche de peinture numérique s’oppose-t-elle à une touche de peinture traditionnelle ? Si on considère la peinture traditionnelle comme une somme d’agrégats chimiques (pigments, résine, eau ou huile, sucre, miel, gomme…) eux-mêmes composés d’atomes et donc d’informations, alors la peinture numérique déposée sur un canevas logiciel est-elle différente ? Après tout, elle se compose de 1 et de 0, donc d’informations, elle aussi. Faux débat alors que de séparer le traditionnel et le numérique ! Ok, je sais que c’est différent mais notre œil ne voit pas le binaire ou l’alphanumérique, juste le résultat sous forme de couleurs.
Néanmoins, la superposition de touches picturales en numérique diffère de celle en traditionnel et ce, en dépit des avancées proposées par les différents logiciels de dessin. Certes on peut mélanger les couleurs, gérer la transparence du dépôt sur le canevas, donner une inclinaison à la brosse et un mouvement à la peinture déposée. Mais les empâtements, le relief qui en découle… C’est une autre histoire ! Dont je parlais l’an dernier avec un mémo sur les techniques pour donner du relief à une peinture numérique, justement ^.~
Admettons que la définition d’une touche picturale soit la même en numérique et en traditionnel. Toujours d’après l’ouvrage « De l’autre côté du tableau » :
« Le « coup de pinceau » permet parfois d’identifier un peintre ou d’attribuer une œuvre. » (p.16)
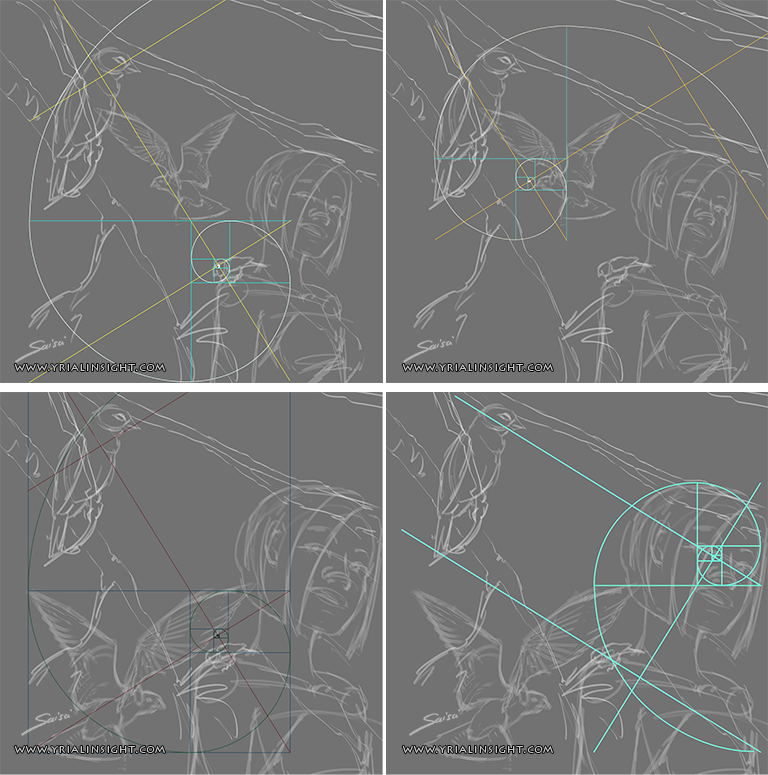
Le coup de pinceau via la brosse numérique constitue-t-il un indice suffisant pour reconnaître un peintre numérique ? Dans un premier temps, je pense à la gestuelle : trait bref ou long, rapide ou lent, appuyé ou léger. En l’occurrence, avec la sensibilité des tablettes graphiques actuelles, je pense que l’humeur peut se ressentir autant en numérique qu’en traditionnel. Bien qu’en ce qui concerne l’encrage, je nourris des doutes – cf. mon rapide retour entre encrage traditionnel et encrage numérique : une ligne chasse l’autre. Mais pour la couleur directe, je penche vers un « oui » puisque l’opacité et la longueur des traits est bien restituée en numérique.
On imagine facilement la différence entre un crayonné énergique ou un trait hésitant, de petites touches nerveuses ou de grands pans calmes. A défaut de traduire une personnalité, le procédé rend au moins compte de l’humeur lors de la création, et au mieux, de la technique personnelle. Identifier une personne, c’est s’appuyer sur des caractéristiques individuelles et uniques – ici portant sur la technique, elle-même au service d’un sujet à représenter. En d’autres termes : indépendamment du sujet, de la composition et de la couleur, la façon d’appliquer la peinture, voilà qui donne parfois des indices.
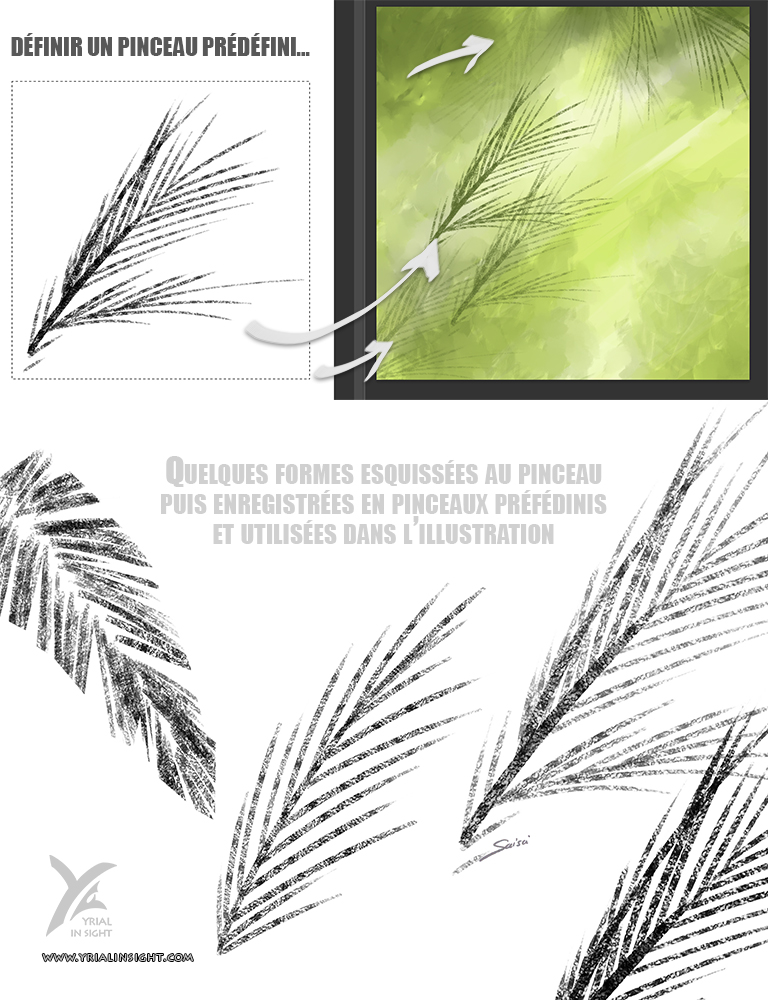
Et si on parlait du pinceau, justement ? La création ou la transformation d’une brosse numérique est-elle suffisante pour identifier l’auteur ou l’autrice d’une peinture digitale ? Ici je fais autant référence à l’application de texture sur une brosse, qu’à la modification des paramètres d’un pinceau numérique. Et pas à la gestuelle de l’artiste en train de peindre ^.~
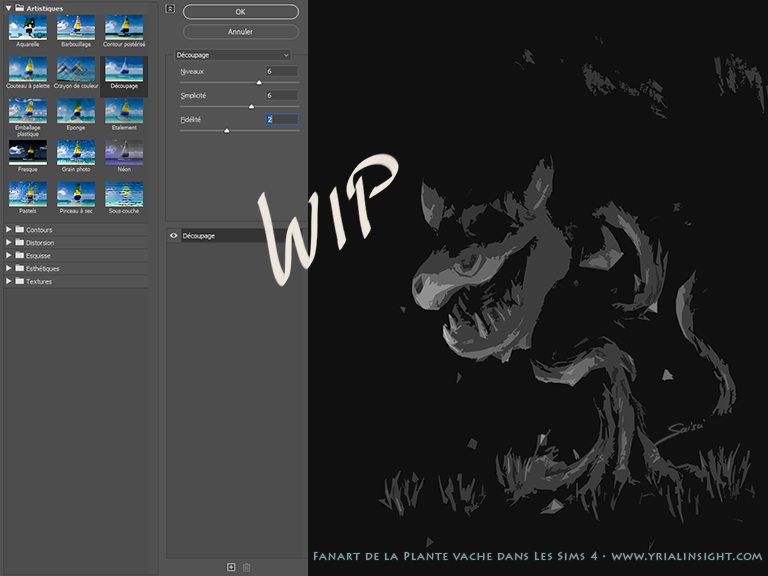
Je suis moins certaine que l’assertion reste valable en numérique – en tout cas, du temps de Paint début 2000…. Hum. Néanmoins certains logiciels se sont vite démarqués ; sur Open Canvas, on pouvait doser l’effet d’eau dans le pinceau, une caractéristique que j’appréciais énormément – même si, couche après couche, le rendu restait plat à la surface. Un autre logiciel encore, Corel Painter, proposait un calcul automatisé pour des effets d’aquarelle ou acrylique notamment mais le résultat ressemblait surtout à de l’ajout de bruit. Depuis les technologies ont bien évolué et sur Photoshop par exemple, on « simule » la touche picturale grâce aux paramètres de brosses. Je suis bien incapable d’affirmer en revanche si ces manipulations autant techniques que technologiques permettent d’identifier un peintre numérique.
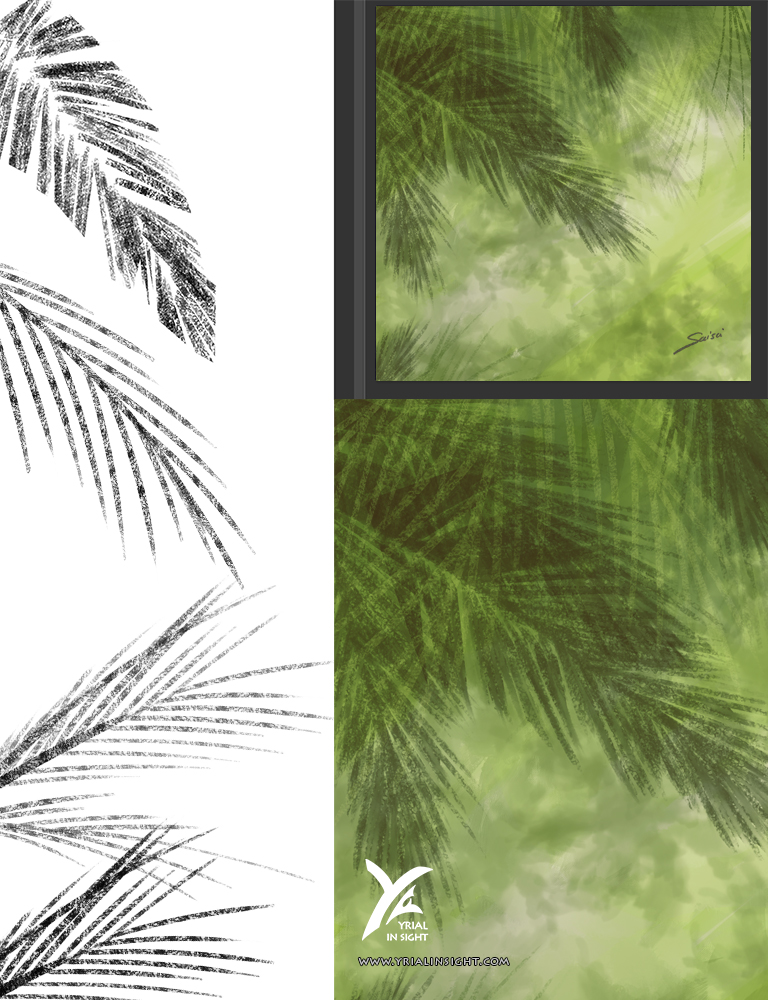
A défaut du coup de pinceau en direct, et du pinceau en lui-même, un peintre numérique peut associer une texture à sa toile. L’utilisation récurrente d’une certaine texture est-elle un marqueur d’identification du peintre ?
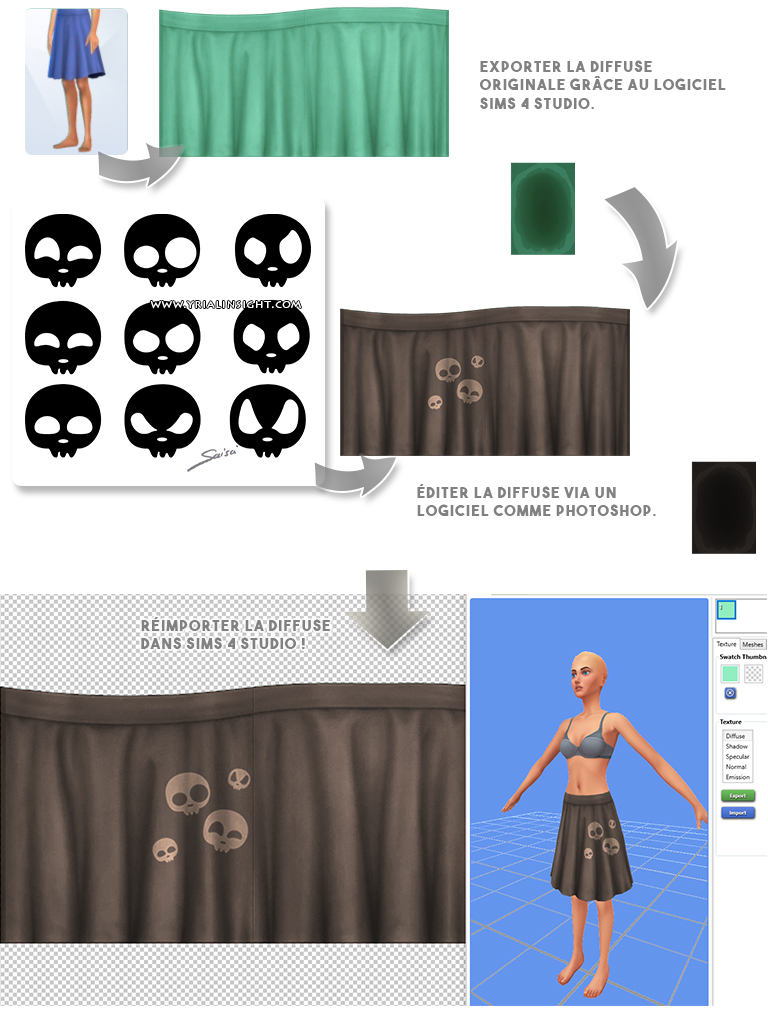
En peinture numérique, ou en post traitement du traditionnel (une fois l’œuvre numérisée), on peut aussi incruster une texture reproduisant des traits de pinceaux ou le granulé du papier – une texture qu’on aura scannée au préalable ou travaillée séparément en niveau de gris [effets d’acrylique en peinture numérique*]. Mais le résultat évoque-t-il une originalité ou une identité particulière distinctive pour reconnaître un peintre ? Je pense que oui. Éveille-t-il les mêmes sentiments d’énergie ou de méticulosité que sur une toile traditionnelle, réalisée à la main sans le truchement informatique, sans aucun empâtements et reliefs visibles ? Là j’ai un doute.
Le biais avec ce relief apposé est que les stries suggérées par la texture ne suivent pas l’orientation de la brosse – en particulier si l’application de la texture se fait après la colorisation. Exemple : le trait de couleur va de haut en bas tandis que la texture indique un mouvement de gauche à droite. La dissonance visuelle reste moindre si la texture est appliquée pendant la peinture mais dans ce cas, elle se fond progressivement avec les retouches et on perd l’effet d’empâtement recherché.
Par contre, appliquer une texture « signature » peut permettre d’identifier un peintre numérique. Je ne serais pas fan du côté systématique mais ça pourrait fonctionner. On peut imaginer que la texture soit identique pour chaque illustration ; elle rendra toujours la peinture plus riche et pour peu qu’elle soit originale, aidera sûrement à l’identification d’un artiste. Toutefois, utiliser une texture unique ne rend-t-elle pas le processus monotone ? Et en tant qu’observateur, y prête-t-on vraiment attention au point de reconnaître immédiatement un peintre numérique donné ?
Par ailleurs, si beaucoup créent des textures similaires pour leurs travaux, cela permet-il une attribution franchement plus aisée ? Après tout, l’application de texture reste une couche supplémentaire, comme le vernis. En numérique, la texture apporte des imperfections synonymes de chaleur, voire de tangible ; elle n’a pas pour but de « signer » l’œuvre. Et pour peu que les artistes aient recours aux mêmes types de texture, voire carrément la même texture repartagée x fois sur internet, il ne restera que leurs processus d’intégration de ladite texture pour les différencier. Dommage.
Alors le traitement numérique en touche de peinture via les paramètres de brosses comme l’application de texture rend-t-il le coup de pinceau unique ? Autant en numérique, j’apprécie ce type de traitement esthétique, autant sur l’identification proprement à proprement parler, je reste mitigée. Habituellement, je reconnais les peintres numériques à d’autres éléments que l’usage de leurs brosses et textures apposées, même si ces procédés contribuent a priori à les identifier. Bon j’avoue aussi que le sujet ne me hante pas spécialement même s’il m’interpelle. Et je comprends tout à fait son importance pour les musées et les collectionneurs notamment.
Et vous, qu’en pensez-vous ?
Article du 14 mars 2021 finalement partagé le 15 août 2021 – d’où la référence obsolète sur les musées fermés au public lors du confinement printanier.
Sources citées :