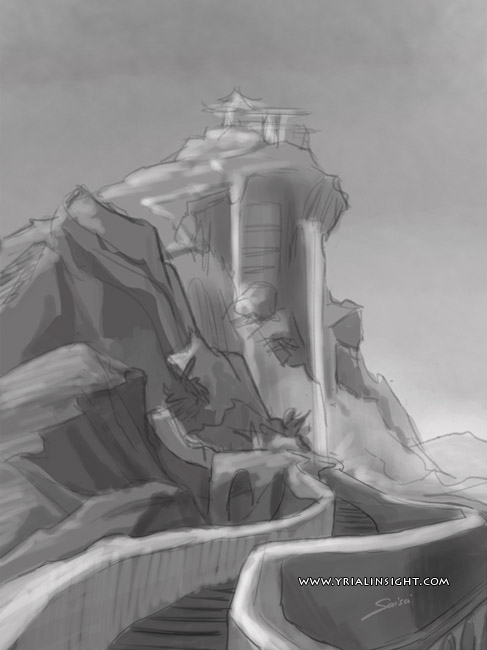
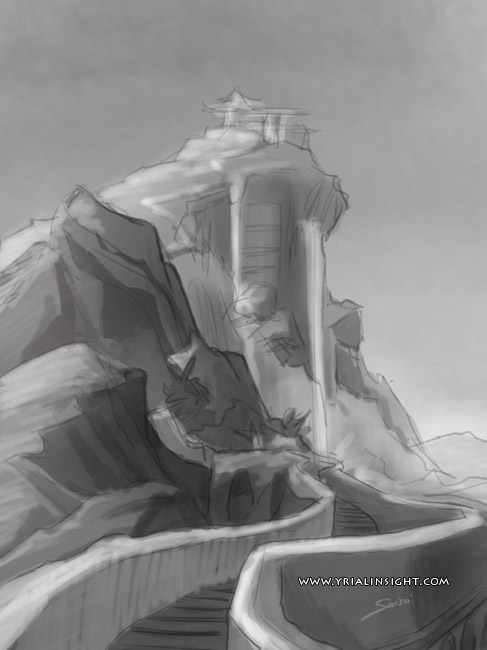
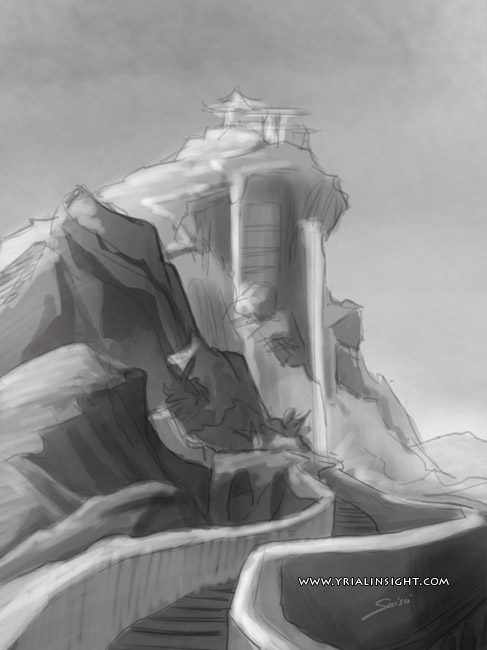
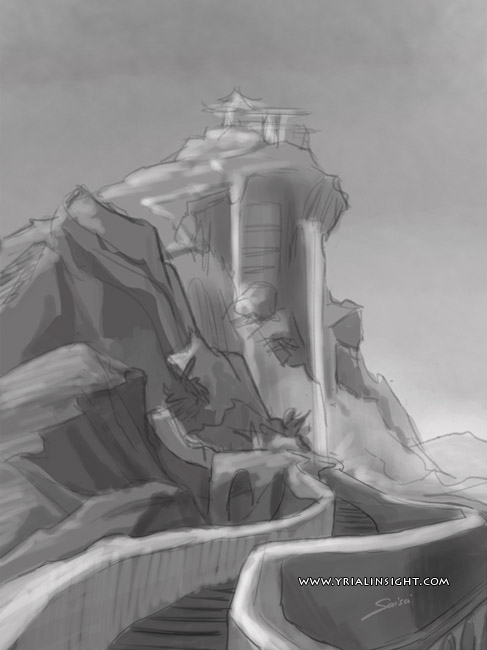
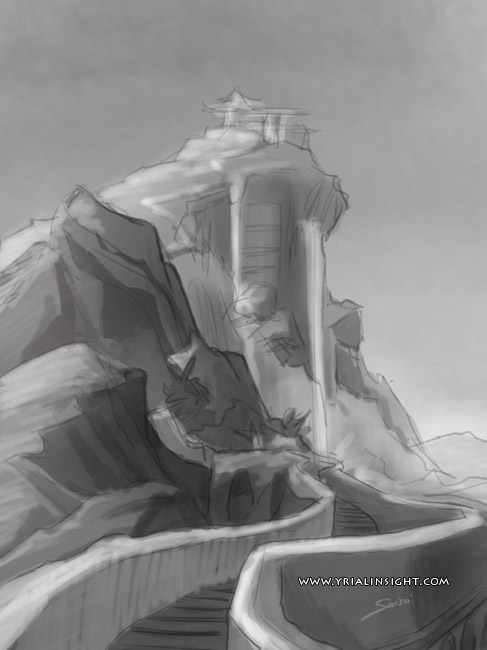
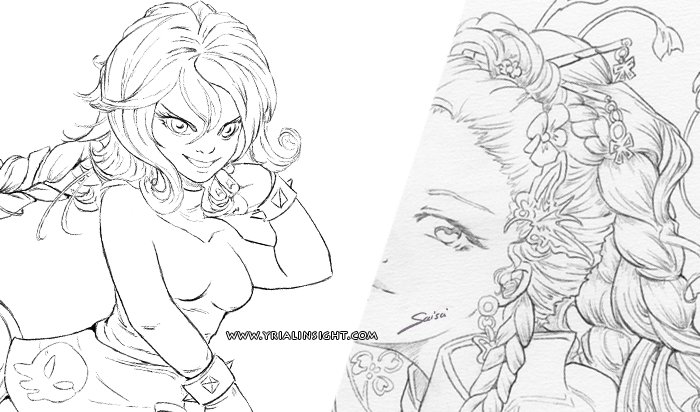
Directement lié à l’article précédent, quelques étapes de l’illustration « en chemin » :






Pour le moment, je ne vous poste que les recherches en noir et blanc. Le dessin n’est pas encore fini – mise en couleurs de prévue pour janvier !
Guide rédigé avec visuels illustrant les principales étapes de réalisation. Parce qu’une image vaut mille mots ! Les premières années, mes tutoriels étaient rédigés en français et en anglais, dans la section « Tuto » de ce site web ; depuis j’ai supprimé cette partie mais je continue d’en rédiger directement dans mes articles ;)
Tuto – tutoriel – tutorial – step-by-step
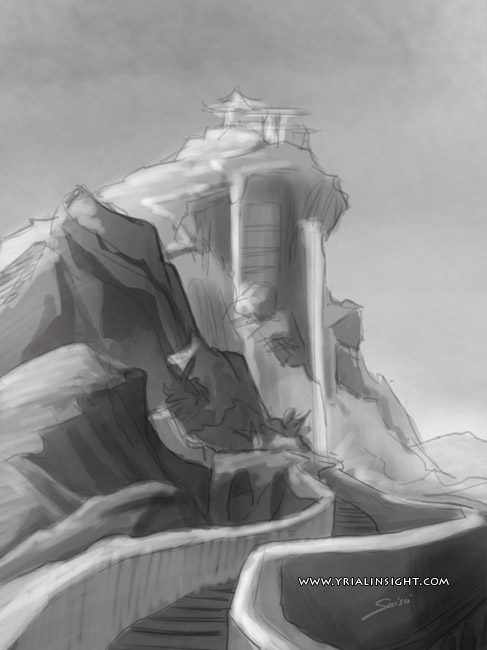
Directement lié à l’article précédent, quelques étapes de l’illustration « en chemin » :






Pour le moment, je ne vous poste que les recherches en noir et blanc. Le dessin n’est pas encore fini – mise en couleurs de prévue pour janvier !
Petit retour sur le précédent article avec un étape-par-étape !
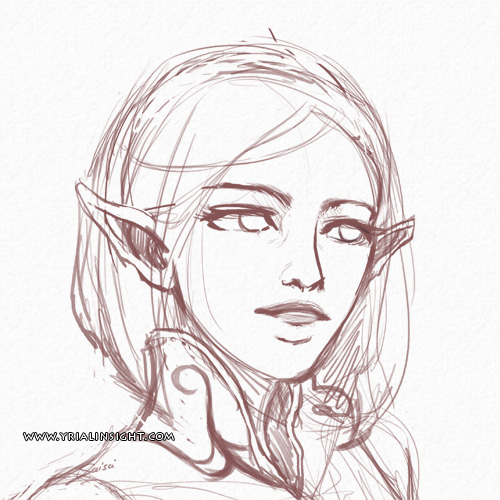
A la base, j’étais partie d’un crayonné que je souhaitais travailler en mode « étude de maître » ; mais j’ai coincé en court de route. Jusqu’à ce que je m’aperçoive que la jeune elfe ressemblait beaucoup au personnage de Nora dans la bande-dessinée New Game, d’Evhell. Ça m’a remise sur les rails !
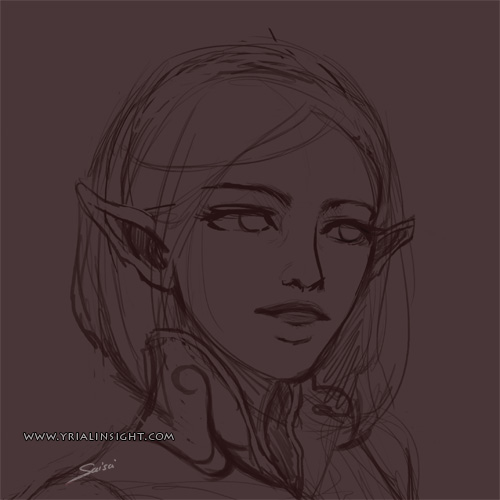
Les étapes enregistrées (on revient de loin ^^) :







Et les deux vérifications habituelles !


Une bonne partie de l’artwork reste volontairement en « brut » avec des traits secs ; ça a été un mini-enjeu pour moi qui aime vraiment (trop ?) détailler. Là je trouve le dessin plus énergique !
Pour les couleurs, l’artiste qui m’a inspirée – en plus d’Evhell, donc – est Marco Bucci et plus précisément, l’une de ces « études de modèle » à l’huile sur toile. Je n’ai pas su rendre le rouge sur la peau mate de Nora / Aleim mais le ton est là. J’en ai aussi profité pour associer une teinte musicale* et olfactive* à chaque fois que j’ouvrais le fichier de Nora. Plusieurs tests donc !
Outre son petit nez retroussé, j’ai bien aimé les tatouages et piercings asymétriques du personnage dans le jeu Orion – une jolie métamorphose ^-^ L’idée d’associer IRL et vie virtuelle, entre quotidien et jeu vidéo est excellente ! Bravo à Evhell !
_____________________
Musiques associées :
Senteurs associées :
Comment ça, ça n’a aucun rapport ? XD
En ce début d’avril, je renoue avec un exercice qui a pourtant bien animé ce site : les tutoriels ! C’est une idée de San Lee qui m’a incitée à m’y remettre. Le prochain cours se tient donc sur le site du fanzine No-Xice.
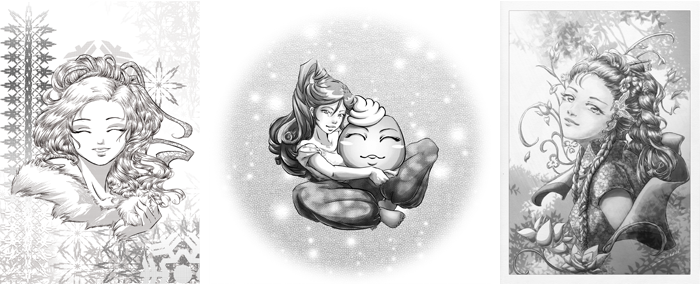
Il s’agit d’une première étape pour cette illustration, qui servira de bases pour plusieurs cours relatifs aux trames numériques :

Un dessin encré* au bic « sur un coin de table » en 2010 et qui se retrouve finalement tramé en 2016 ^^
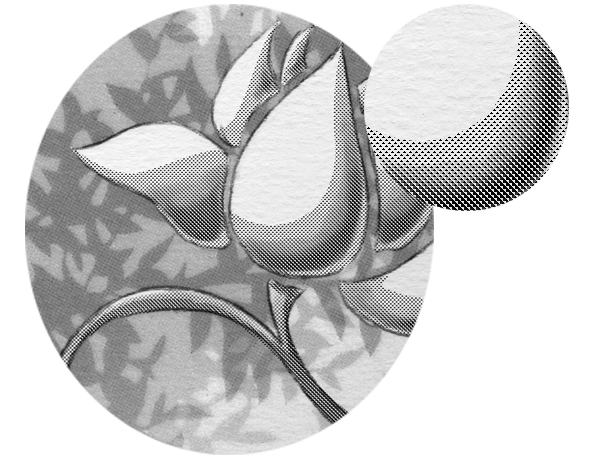
Pourquoi parler de trames à l’ère du numérique ? Après tout, la trame n’est pas franchement vouée à être publiée en ligne, les petits points sont en effet destinés à l’impression papier :

Zoom sur un détail floral : vue à l’échelle, les points piquent les yeux !
Et c’est précisément ce qui donne un caractère « chaud » à la matière, moins « froid » en tout cas (moins parfait) surtout avec le granulé du papier tradi juste dessous :

Ici le dessin est rapetissé et la trame moire ; c’est une des choses que j’expliquerai !
Pour conclure, mon premier tutoriel no-xicien portera sur la pose de trame en mode masque ; il fait directement référence à ce tutoriel-ci, disponible dans la section tutoriel de ce site. Mais attention ! Le tuto datait de 2011 et avait été réalisé avec Photoshop CS2… A la relecture, je n’ai pas pu reproduire un comportement à l’identique (en particulier la transition – masque – sélection – couche).
Le tutoriel sur No-Xice est donc le plus à jour des deux, enfin avec mes moyens c’est-à-dire avec un photoshop CS5. Bonne lecture et bonne pratique ! A vous !
__________________________________________________________
« On enseigne ce qu’on a envie d’apprendre »
La première fois que j’ai entendu cette assertion, j’ai tiqué ; pour moi, on enseigne ce qu’on maîtrise, la maîtrise impliquant de ne plus avoir (autant) à apprendre. Or les deux ne s’excluent pas; continuer d’apprendre est même essentiel pour transmettre ! Finalement, je pense qu’il y a beaucoup de vrai là-dedans.
Ici, plusieurs tutoriels ont vu leurs images disparaître lors des migrations et updates techniques de site. Et tous datent d’au moins 4 à 5 ans. L’occasion de se pencher un peu plus sur cette partie, voire d’y faire du ménage ou rafraîchir le contenu, tout simplement.

Mais après réflexion, cette section ne bougera pas avant la prochaine version complète d’Yrial in Sight, qui représente déjà une certaine quantité de travail.
Alors en parallèle, je continue la rédaction de cours… A destination du fanzine No-Xice. Dans les bacs : tutoriels sur la pose et la découpe de trames numériques. L’occasion de réviser le mode crayon, les masques simples, les masques de fusion sur un calque ou un dossier, la superposition de trames en décalé, etc. Tout un programme !

Pour le moment, j’en suis à 3-4 cours, écrits et illustrés. Je newserai très bientôt à ce sujet, suivant la parution officielle chez No-Xice.
Bon week-end aux trameurs de tous poils !
Ça faisait un petit moment que l’idée me trottait dans la tête. Voici un bref tutoriel pour mettre en scène ses créations !
On aimerait avoir toujours des photos de nos travaux ! Mais ce n’est pas toujours possible. Soit parce les œuvres digitales n’ont pas lieu d’être imprimées (charte graphique de site web par exemple, diffusion exclusivement online) ou parce qu’il ne nous est pas possible de les photographier dans de bonnes conditions.
Et souvent le client a besoin de « voir » la réalisation «en situation ».
Commençons !
1/ La source d’environnement : une de vos photos ou une photo dont les droits sont disponibles – à l’achat ou en prêt gracieux par l’auteur. L’idée directrice : remplacer le visuel d’exemple sur la tablette :

Ici j’ai flashé sur un « freebie » de Webvilla ; pour masquer, j’utilise un masque de fusion mais vous pouvez découper tout simplement. Ici je vais vous montrer comment s’en passer.
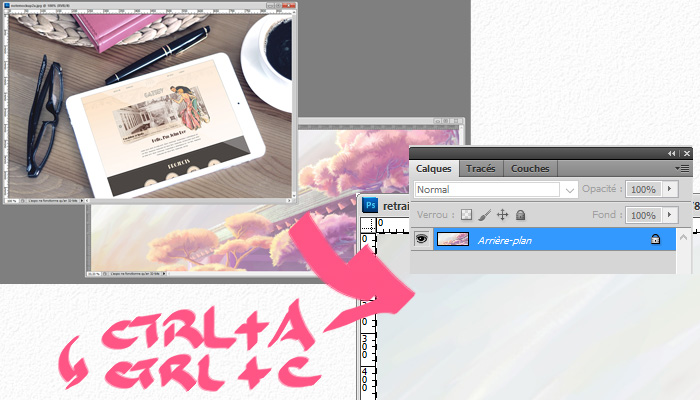
2/ Ouvrir les deux fichiers : celui de l’environnement (1) et celui à insérer (2)
3/ Dans la palette des calques du fichier (2)
> sélectionner toute la surface | CTRL + A
> la copier | CTRL + C

Les deux fichiers ouverts côte-à-côte dans l’espace de travail | zoom sur les pointillés de sélection pour le fichier (2) à insérer
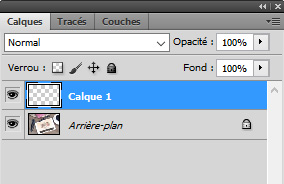
4/ Dans la palette des calques du fichier (1), créer un nouveau calque, c’est là que le fichier (2) viendra se coller… Mais on ne colle pas tout de suite !

Avoir le calque 1 en surbrillance avant de passer à la suite – c’est sur celui-ci que ça se joue
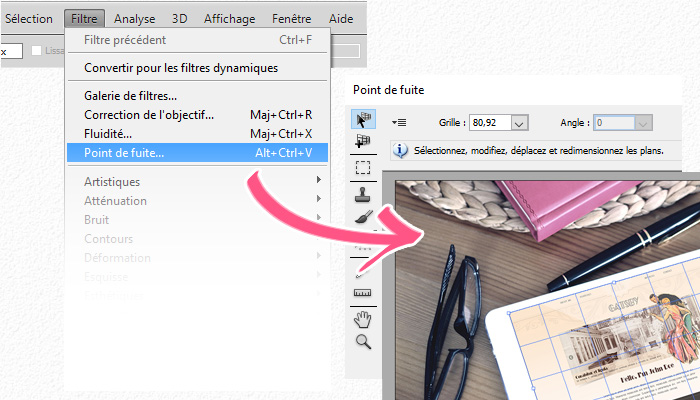
5/ Ouvrir le menu : Filtre > Point de fuite

Aperçu du menu | apparaît cette interface de travail
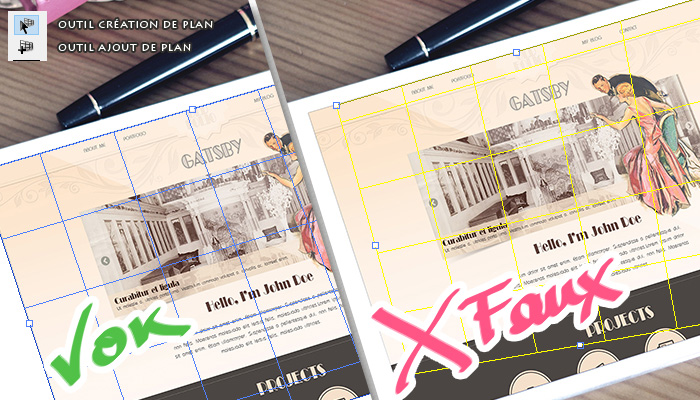
6/ Dessiner la grille de perspective ; si elle est bleue, c’est bon, si elle est rouge ou jaune, c’est que la perspective n’est pas bonne > reprenez :

L’outil ne fait pas tout ! A vous de tracer au plus près les contours de la zone à remplacer
7/ Coller votre visuel (CTRL + V) et glisser-le sur la grille :

Au moment du collage, le fichier (2) apparaît dans le coin supérieur gauche ; faites-le glisser dans votre grille bleue
8/ S’il est trop grand, redimensionner (CTRL+T) et jouer avec les poignées :

Avec ce raccourci vous pouvez aussi faire pivoter votre visuel, bien que l’outil point de fuite gère en général automatiquement l’inclinaison. Toutefois il peut y avoir de grosses distorsions, à vous de doser ^.~
9/ Valider. Oui, vous avez fini ! ^o^/
…A quelques fioritures près > voir « aller plus loin ».

Exemple avec l’illustration du tutoriel : jardin japonais, île de Versailles, Nantes.
Remarque : tous les raccourcis sont donnés pour Windows, avec photoshop CS5.
Il y a plusieurs méthodes pour y arriver : masquer la zone qui accueillera votre création (avec une découpe, ou, avec un masque de fusion), puis glisser votre création dessous. Ou insérer directement votre création au dessus, sans effacer le dessous ; là vous modifiez votre créa avec l’outil homothétie et perspective, ou, comme je viens de le montrer, à l’aide de l’outil point de fuite de Photoshop. On peut en combiner plusieurs ; j’ai choisi celle qui offre le plus de souplesse car elle s’adapte le mieux en toute circonstance, enfin à mon avis.

Exemple une autre illustration : singe de feu, nouvel an chinois, 2016.
Pour aller plus loin : recréer un effet de reflet sur la tablette, redessiner les bords, adoucir les contours… Pour que le collage ne soit pas trop brut !
______________________________________________________________________
J’aime beaucoup le travail de Webvilla ! N’hésitez pas à faire un tour du côté de
son site web www.webvilla.pl, ou de sa page projet sur Behance ainsi que sa page dessin sur Behance toujours.
Ce post est lié à un test de cintiq en novembre dernier. Encore merci Evhell pour cette découverte ! L’article a été inspiré des « différences de sensation » entre cintiq et tablette « ordinaire », et des échanges avec SuzieSuzy sur sa propre cintiq.

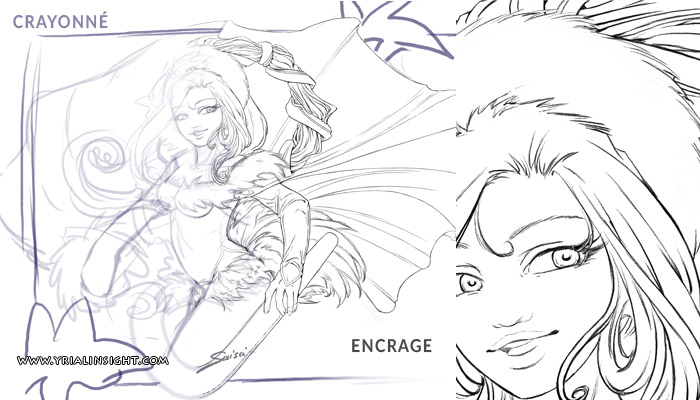
A gauche un line numérique sur une Giana à trois doigts ; à droite, un encrage traditionnel
A la base, je voulais simplement partager une découverte sur l’encrage numérique. Il m’a semblé plus clair d’expliquer comment j’y suis arrivée que de me contenter d’une démonstration de l’outil. C’est parti !
1. Trousse à outils logicielle
Quand j’ai commencé à « dessiner » en numérique… J’utilisais Paint et la courbe de Bézier !
Et oui… Sans tablette, à la souris, on fait ce qu’on peut. Paint a bien évolué. Et depuis que j’ai vu une Joconde réalisée sous Paint, je ne jure de rien.
Rapidement on m’a fait découvrir Paint BBS – une appli web beaucoup plus sympa que Paint – puis Photoshop. La séduction n’était pas au rdv et pendant longtemps, Photoshop ne m’a servi qu’au graphisme, pas au dessin – j’utilisais alors principalement Open Canvas, dont les pinceaux et brosses par défaut convenaient parfaitement – tant qu’on reste en RVB :

Crayonné et line numérique | Open Canvas | carte de vœux 2011.
Je n’ai adopté Photoshop que tardivement, lorsque j’ai compris comment confectionner proprement ses brushes. Voilà pour l’outil logiciel ! Tout ça pour dire que le support n’a pas forcément d’importance, c’est plus une question de se sentir à l’aise, d’apprivoiser la bébête.
2. Trousse à outils matérielle
Lorsque j’ai pu m’offrir ma première tablette, une d’occasion dans le magasin qui m’avait formée à la retouche photo, la question s’est posée : sur une tablette A6, avec un écran de portable, comment arriver à un trait aussi souple, décidé et naturel qu’à la main ? Il n’y en a pas vraiment.
Et comment encrer en numérique alors ? Un trait chasse l’autre.

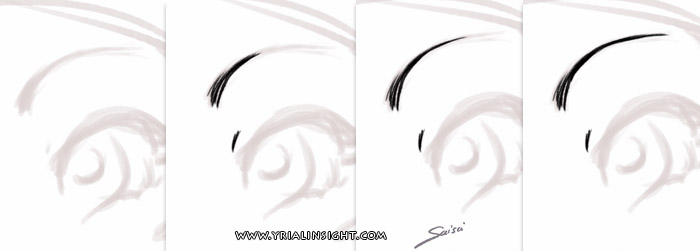
Encrage du sourcil : une succession de petits traits.
Quid des grands traits, dans ce cas ? Même en changeant de format de tablette il y a quelques années, je n’ai pas retrouvé l’énergie du gribouillis qui dévore la feuille pour autant. En y allant « directement », je me retrouve à tracer un trait plusieurs fois – et l’effacer plusieurs fois… >.<
Sauf avec du vectoriel, bien que je ne sois pas fan du dessin avec Illustrator ou Inkscape. C’est là que le compromis made in CSP* arrive !
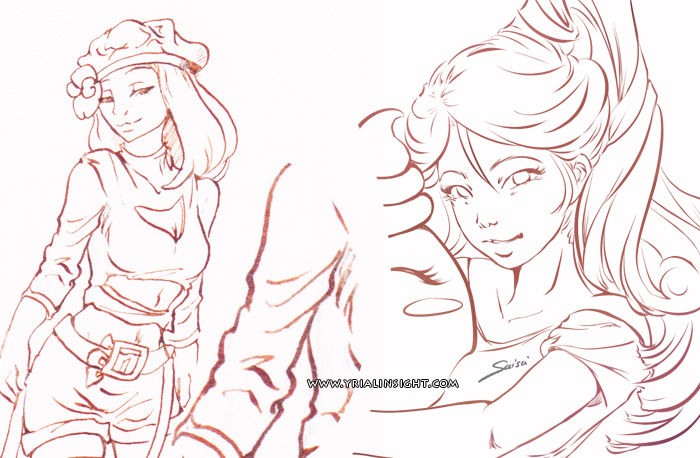
Exemple à la plume G, version traditionnelle et version numérique :

A gauche, un test à l’encre de sienne de 2011 | à droite, un premier essai pour la carte de vœux 2015.
3. Un tracé vraiment adapté au manga !
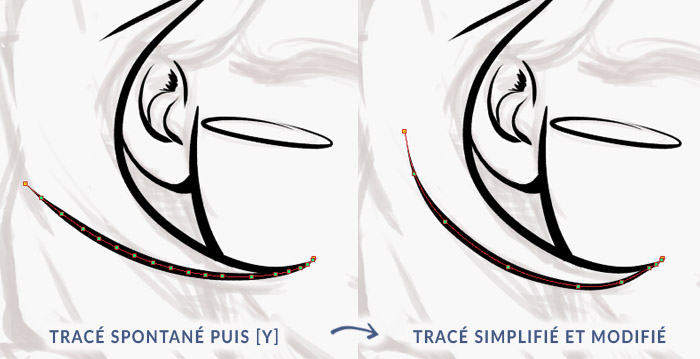
Manga Studio a mis au point un dessin « semi-vectoriel** » qui permet, justement, de « faire des grands traits » et de pouvoir les corriger simplement ensuite. On créé un calque vectoriel (calque avec symbole d’un cube) ; on encre avec l’outil qu’on veut pour le crayon / pen [P] ; puis on corrige avec l’outil « correct line » [Y].

Aperçu d’un encrage en cours réalisé avec Manga Studio.
Dézoom du précédent encrage numérique, plume G sur calque vectoriel :

Les deux petites bouilles chibi du post sur les personnages et l’exercice de style.
SuzieSuzy est une grande fan de cette méthode-ci ; elle le gère super bien !
C’est d’ailleurs elle qui m’a fait découvrir le logiciel et ses possibilités, fin 2014. Même si j’ai commencé par autre chose, à savoir par bidouiller des gabarits 3D ici et là, j’apprivoise tranquillement l’encrage « vectoriel » de Manga Studio.
En conclusion : alors que je n’encre plus depuis quelques temps déjà…

A gauche, illustration du cheval de bois | à droite, illustration des combattantes.
…Ce test me redonnerait presque l’envie d’en refaire !
************************************************
*CSP = Clip Studio Paint. Similaire à Manga Studio.
Je crois d’ailleurs que l’éditeur My Smith Micro fusionne les deux produits bientôt.
**Je dis « semi-vectoriel » car, contrairement à Illustrator par exemple, on n’a pas à se soucier de bien tirer les tangentes. Les avantages du vecto sans les inconvénients. Pour le dessin en tout cas. Reste à savoir si l’agrandissement se fait sans pixellisation et pour le moment, je ne me vois pas construire un logo avec.
Avec le retour de l’aquarelle [Retour à l’aquarelle (montagnes)] j’ai vraiment au envie de « hisser » mon niveau de traditionnel à peu près à celui du digital. Même si j’en attends des choses différentes, ne serait-ce qu’au niveau rendu. Mais bref. Ce n’est pas gagné, j’ai dû faire moins de 20 aquarelles en tout et pour tout (toutes sont sur ce blog [tag : aquarelle]). Comme dit l’adage, c’est en forgeant qu’on devient forgeron. ^^ Alors retroussons nos manches !
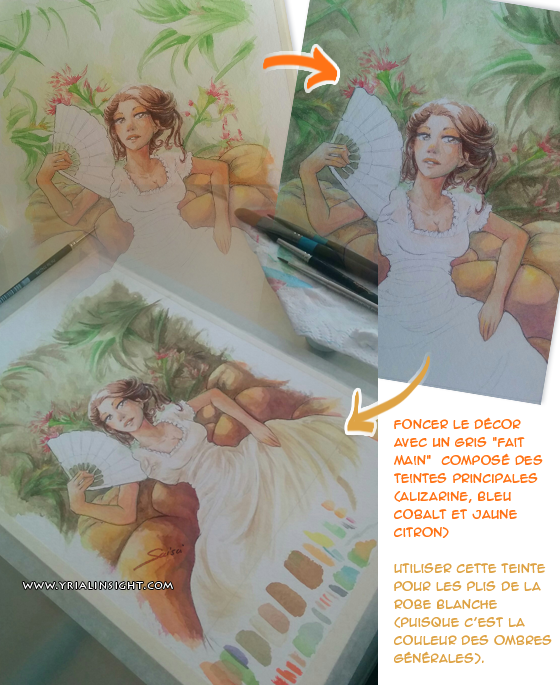
Premier repentir, l’aquarelle de détente, inspirée par les costumes et la nonchalance alanguie de personnages féminins type Orgueil et Préjugés :

Ambiance plus « coloniale » avec des jaunes-verts plus sombres qui rappelle… Une jungle (je conserve l’idée de tapisserie).
Travailler sur un format plus grand m’a permis d’en faire un peu plus sur l’éventail, qui devient le seul élément – avec le visage de la jeune femme – à être détaillé ; cette fois-ci on focalise vraiment dessus.



Résultat final :

Format : 15x20cm.
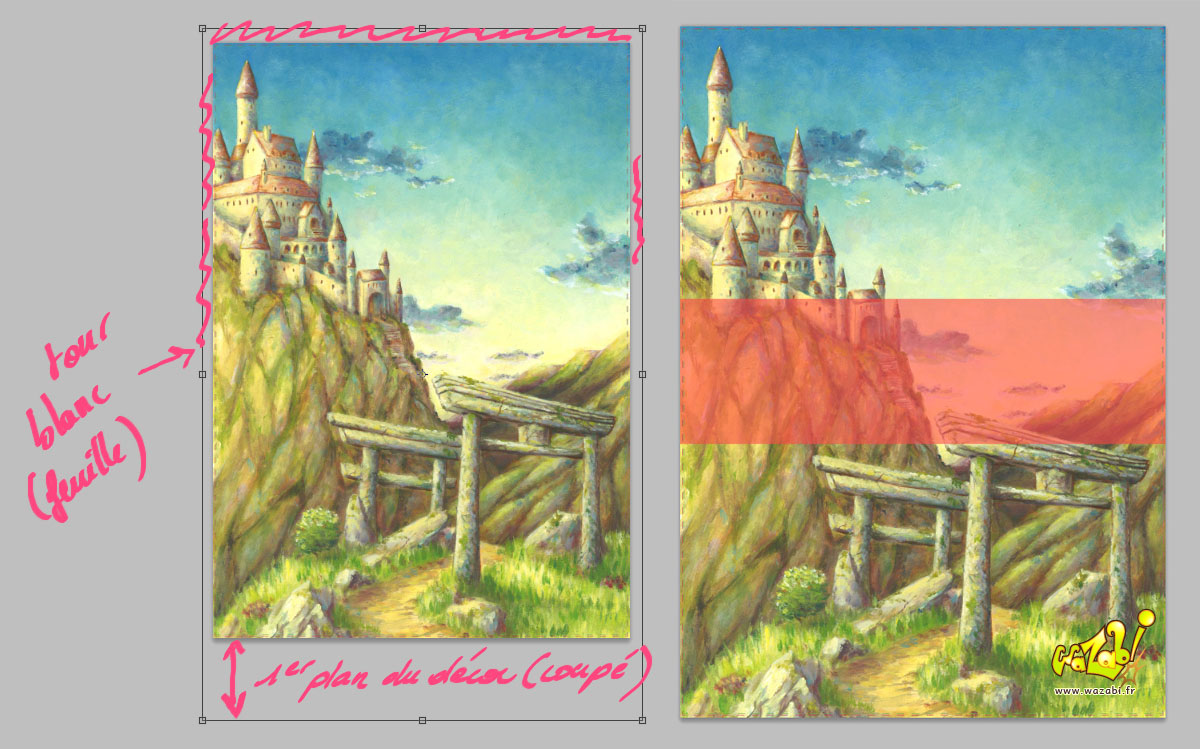
Belette nous a réalisé un superbe décor au format raisin, à l’acrylique. Je récupère les bouts de scan (allez scanner du format raisin en reprographie, vous comprendrez), j’assemble et je me vois obligée de tailler dans le lard. Bon, c’était prévu : le raisin n’est pas proportionnel au B1 et à l’A3 (les formats de la communication qu’on utilise).

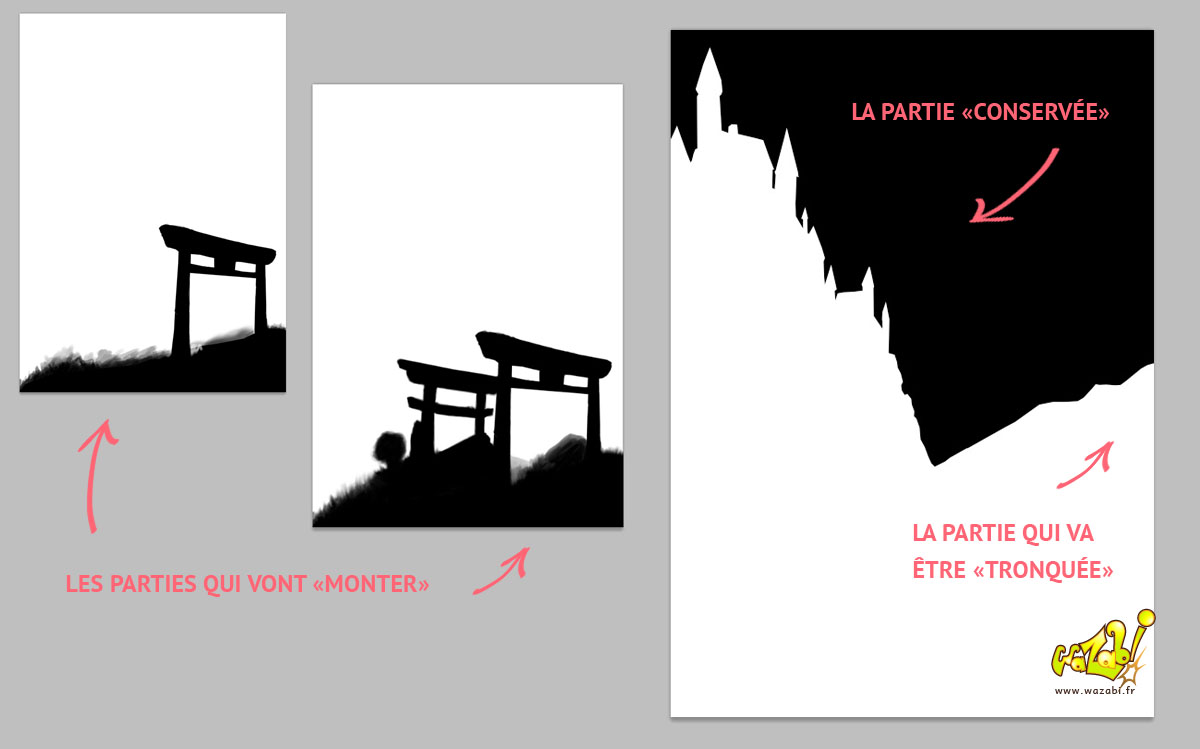
Je décide donc de découper le premier plan pour le remonter ; de diminuer le second plan et de conserver l’arrière-plan tel quel. En gros, j’ai découpé trois zones dans le dessin et « reconstitué » un ensemble, qui accueillera textes et personnages.

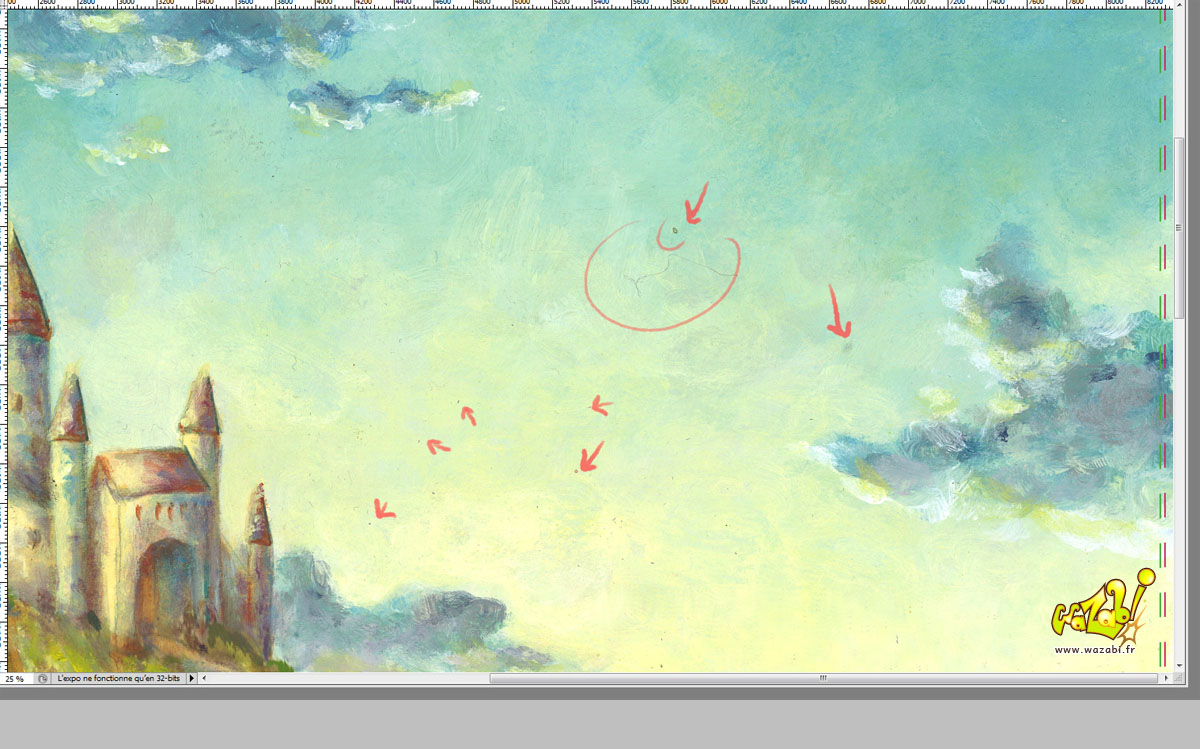
Deuxième étape – qui me fend le cœur parce que les couleurs sont déjà magnifiques – alléger l’arrière-plan (notamment le haut qui accueillera le logo et un peu de texte) au profit du bas, qui sera plus saturé / chatoyant – et qui sera amené à passer sous le bandeau.

En gros, ça fonctionne comme avec un travail 100% numérique, sauf que, là, quand je « découpe » et déplace une zone, il n’y a rien en dessous, contrairement aux calques d’un psd par ex.
Dernière étape : un peu de nettoyage !

Quelques poils et poussières, à corriger au cas par cas et non avec un filtre global pour préserver la texture
Prochain post : la collaboration sur la colorisation des personnages.
Cet article se trouve dans la lignée du précédent, sur le cloud et la sauvegarde des œuvres. Ici il est davantage question de signer son travail avant une diffusion sur la toile – que l’œuvre soit ou non destinée à la vente.
Internet regorge de tutoriel quant à la création et l’insertion d’un filigrane. Nombre de logiciels permettent en effet de signer une photographie ou une illustration avec cette fameuse « watermark » :

Premiers résultats de recherche avec les mots-clés « filigrane tuto ».
Mon but n’est pas d’être exhaustive en la matière, ni de préconiser un logiciel plutôt qu’un autre. Par ailleurs, le principe est le même quelle que soit l’interface. Voici quelques liens qui pourront être utiles aux débutants voire technophobes :
• Un tutoriel en image assez sympa chez alphanumérique.
• Pour ceux qui préfèrent les vidéos : ce tuto avec Photoshop toujours.
L’auteur ne suit pas la même méthode que dans le 1er tuto et c’est intéressant de voir comment il retravaille sa typo. Il utilise beaucoup les raccourcis, j’espère que les novices ne seront pas – trop – perdus mais il explique bien.
La démarche reste la même avec un logiciel libre – du moment qu’il gère les calques*
• Autre exemple avec Gimp cette fois ;
L’auteur procède différemment mais le résultat est comparable au premier tutoriel. Ne pas se laisser impressionner par les réglages ! On suit pas à pas.
• Idem avec Paint.net à coupler avec la création de texte sur calque séparé (en anglais celui-là).
Dernière trouvaille : un exemple avec 5 logiciels différents ^^
Bien évidemment, il y a encore plus simple : signez vos créations ! Directement ^.~
Voilà, j’espère que ce sera utile à ceux qui posaient la question. Au moment de sauvegarder votre image avec votre filigrane, si c’est pour la mettre en ligne, il vaut mieux réduire sa taille et sa résolution – pour le web, la résolution est de 72 dpi ; sous photoshop par ex, les paramètres sont dans « Image > Taille de l’image » et vous passez le nombre de « pixels par pouce » à 72. Pour la taille (largeur / hauteur) c’est au cas par cas suivant la finalité.
*calques : les différentes strates transparentes que l’on rajoute sur son image / photographie d’origine. Exactement comme le papier calque du collège !
…
Et pour ceux qui, à l’inverse, serait intéressés pour enlever un filigrane d’une image payante, je vous renvoie vers cette excellente vidéo de Jim Wild XD
Discussion animée l’autre jour sur la sauvegarde d’œuvres au format numérique – plutôt que papier. Avec en ligne de mire : prouver l’antériorité de la création en cas de besoin.
La majorité des gens autour de moi utilisent apparemment le courrier papier : adressé à soi-même, cachet de La Poste faisant foi et dont l’enveloppe reste cachetée jusqu’à… Éventuel conflit.
Ce qui implique de systématiquement reproduire l’œuvre dans son intégralité ; photographier sa sculpture / son tableau / etc. ou scanner ses croquis / ses photographies (si argentiques d’origine) et suivre la procédure décrite plus haut. Avec le poids du colis et du stockage supplémentaire >.<
Quand on créé en et pour le numérique, on s’imagine mal imprimer pour conserver une création née d’un écran. Ou alors il faut généraliser les cadres photos rétro-éclairés ! Comme ceux des restaurants chinois… Je m’égare. ^^ Ici on souhaite sauvegarder les fichiers sources, au maximum de leur qualité.
La protection de ces « nouvelles » œuvres numériques, certains acteurs d’internet semblent s’en préoccuper : il existe des clouds qui promettent la sécurité des productions déposées et garantissent la date à laquelle vous copiez vos créations sur leurs serveurs. J’ignore si cela constitue une preuve juridique à l’heure actuelle, mais je partage l’info.
Bonne inspiration à tous !