Ça faisait un petit moment que l’idée me trottait dans la tête. Voici un bref tutoriel pour mettre en scène ses créations !
On aimerait avoir toujours des photos de nos travaux ! Mais ce n’est pas toujours possible. Soit parce les œuvres digitales n’ont pas lieu d’être imprimées (charte graphique de site web par exemple, diffusion exclusivement online) ou parce qu’il ne nous est pas possible de les photographier dans de bonnes conditions.
Et souvent le client a besoin de « voir » la réalisation «en situation ».
Commençons !
1/ La source d’environnement : une de vos photos ou une photo dont les droits sont disponibles – à l’achat ou en prêt gracieux par l’auteur. L’idée directrice : remplacer le visuel d’exemple sur la tablette :

Ici j’ai flashé sur un « freebie » de Webvilla ; pour masquer, j’utilise un masque de fusion mais vous pouvez découper tout simplement. Ici je vais vous montrer comment s’en passer.
2/ Ouvrir les deux fichiers : celui de l’environnement (1) et celui à insérer (2)
3/ Dans la palette des calques du fichier (2)
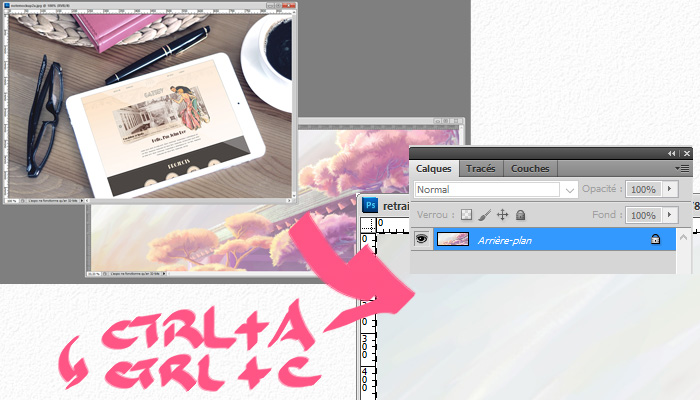
> sélectionner toute la surface | CTRL + A
> la copier | CTRL + C

Les deux fichiers ouverts côte-à-côte dans l’espace de travail | zoom sur les pointillés de sélection pour le fichier (2) à insérer
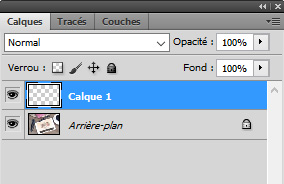
4/ Dans la palette des calques du fichier (1), créer un nouveau calque, c’est là que le fichier (2) viendra se coller… Mais on ne colle pas tout de suite !

Avoir le calque 1 en surbrillance avant de passer à la suite – c’est sur celui-ci que ça se joue
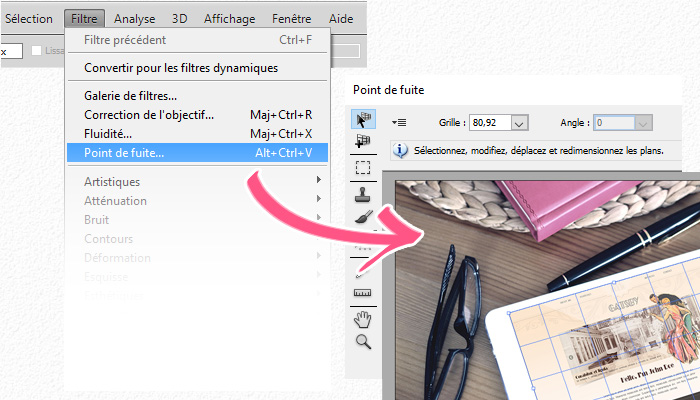
5/ Ouvrir le menu : Filtre > Point de fuite

Aperçu du menu | apparaît cette interface de travail
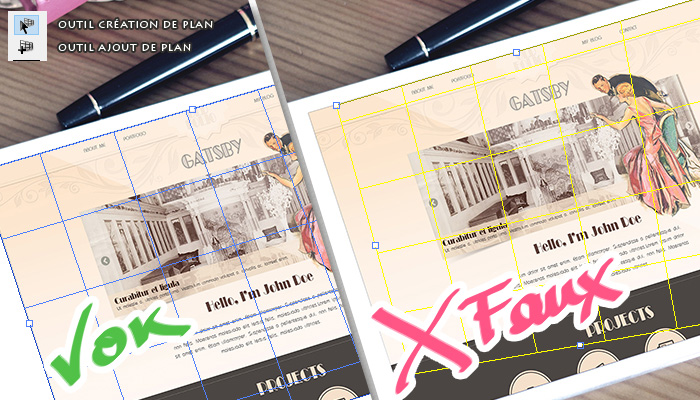
6/ Dessiner la grille de perspective ; si elle est bleue, c’est bon, si elle est rouge ou jaune, c’est que la perspective n’est pas bonne > reprenez :

L’outil ne fait pas tout ! A vous de tracer au plus près les contours de la zone à remplacer
7/ Coller votre visuel (CTRL + V) et glisser-le sur la grille :

Au moment du collage, le fichier (2) apparaît dans le coin supérieur gauche ; faites-le glisser dans votre grille bleue
8/ S’il est trop grand, redimensionner (CTRL+T) et jouer avec les poignées :

Avec ce raccourci vous pouvez aussi faire pivoter votre visuel, bien que l’outil point de fuite gère en général automatiquement l’inclinaison. Toutefois il peut y avoir de grosses distorsions, à vous de doser ^.~
9/ Valider. Oui, vous avez fini ! ^o^/
…A quelques fioritures près > voir « aller plus loin ».

Exemple avec l’illustration du tutoriel : jardin japonais, île de Versailles, Nantes.
Remarque : tous les raccourcis sont donnés pour Windows, avec photoshop CS5.
Il y a plusieurs méthodes pour y arriver : masquer la zone qui accueillera votre création (avec une découpe, ou, avec un masque de fusion), puis glisser votre création dessous. Ou insérer directement votre création au dessus, sans effacer le dessous ; là vous modifiez votre créa avec l’outil homothétie et perspective, ou, comme je viens de le montrer, à l’aide de l’outil point de fuite de Photoshop. On peut en combiner plusieurs ; j’ai choisi celle qui offre le plus de souplesse car elle s’adapte le mieux en toute circonstance, enfin à mon avis.

Exemple une autre illustration : singe de feu, nouvel an chinois, 2016.
Pour aller plus loin : recréer un effet de reflet sur la tablette, redessiner les bords, adoucir les contours… Pour que le collage ne soit pas trop brut !
______________________________________________________________________
J’aime beaucoup le travail de Webvilla ! N’hésitez pas à faire un tour du côté de
son site web www.webvilla.pl, ou de sa page projet sur Behance ainsi que sa page dessin sur Behance toujours.

