Ce post est lié à un test de cintiq en novembre dernier. Encore merci Evhell pour cette découverte ! L’article a été inspiré des « différences de sensation » entre cintiq et tablette « ordinaire », et des échanges avec SuzieSuzy sur sa propre cintiq.

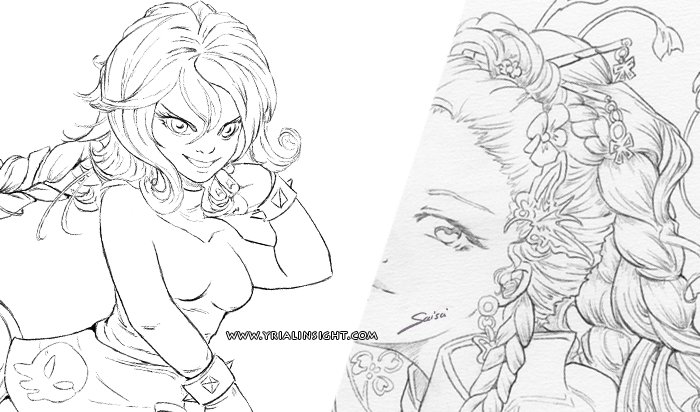
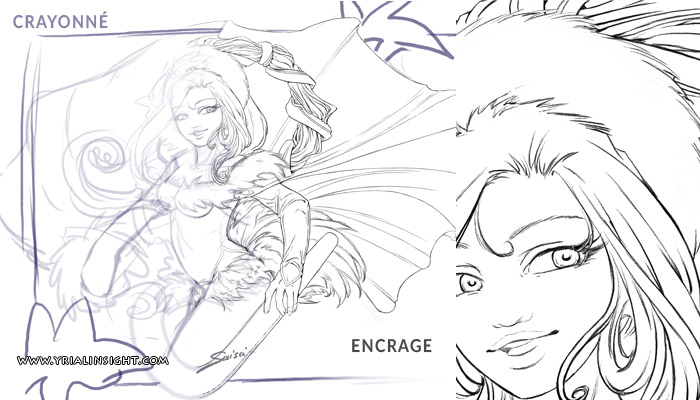
A gauche un line numérique sur une Giana à trois doigts ; à droite, un encrage traditionnel
A la base, je voulais simplement partager une découverte sur l’encrage numérique. Il m’a semblé plus clair d’expliquer comment j’y suis arrivée que de me contenter d’une démonstration de l’outil. C’est parti !
1. Trousse à outils logicielle
Quand j’ai commencé à « dessiner » en numérique… J’utilisais Paint et la courbe de Bézier !
Et oui… Sans tablette, à la souris, on fait ce qu’on peut. Paint a bien évolué. Et depuis que j’ai vu une Joconde réalisée sous Paint, je ne jure de rien.
Rapidement on m’a fait découvrir Paint BBS – une appli web beaucoup plus sympa que Paint – puis Photoshop. La séduction n’était pas au rdv et pendant longtemps, Photoshop ne m’a servi qu’au graphisme, pas au dessin – j’utilisais alors principalement Open Canvas, dont les pinceaux et brosses par défaut convenaient parfaitement – tant qu’on reste en RVB :

Crayonné et line numérique | Open Canvas | carte de vœux 2011.
Je n’ai adopté Photoshop que tardivement, lorsque j’ai compris comment confectionner proprement ses brushes. Voilà pour l’outil logiciel ! Tout ça pour dire que le support n’a pas forcément d’importance, c’est plus une question de se sentir à l’aise, d’apprivoiser la bébête.
2. Trousse à outils matérielle
Lorsque j’ai pu m’offrir ma première tablette, une d’occasion dans le magasin qui m’avait formée à la retouche photo, la question s’est posée : sur une tablette A6, avec un écran de portable, comment arriver à un trait aussi souple, décidé et naturel qu’à la main ? Il n’y en a pas vraiment.
Et comment encrer en numérique alors ? Un trait chasse l’autre.

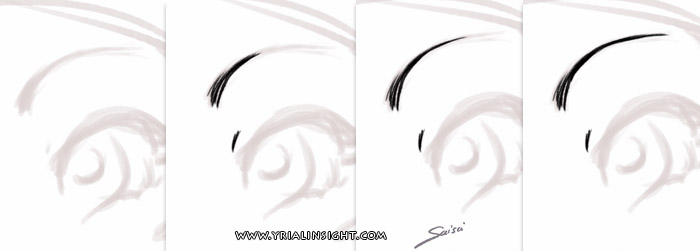
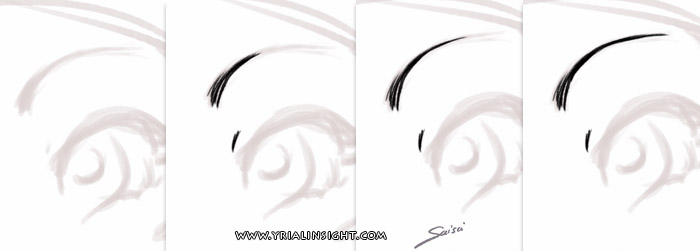
Encrage du sourcil : une succession de petits traits.
Quid des grands traits, dans ce cas ? Même en changeant de format de tablette il y a quelques années, je n’ai pas retrouvé l’énergie du gribouillis qui dévore la feuille pour autant. En y allant « directement », je me retrouve à tracer un trait plusieurs fois – et l’effacer plusieurs fois… >.<
Sauf avec du vectoriel, bien que je ne sois pas fan du dessin avec Illustrator ou Inkscape. C’est là que le compromis made in CSP* arrive !
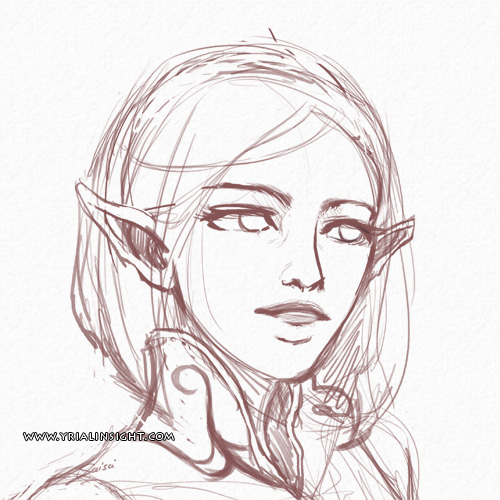
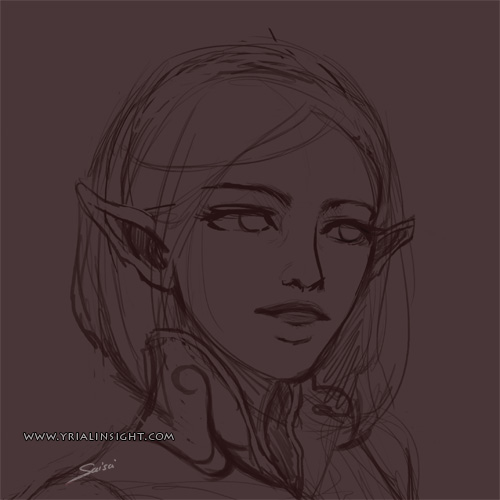
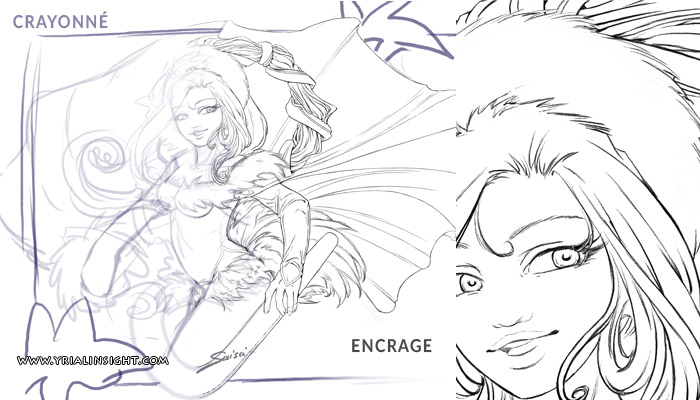
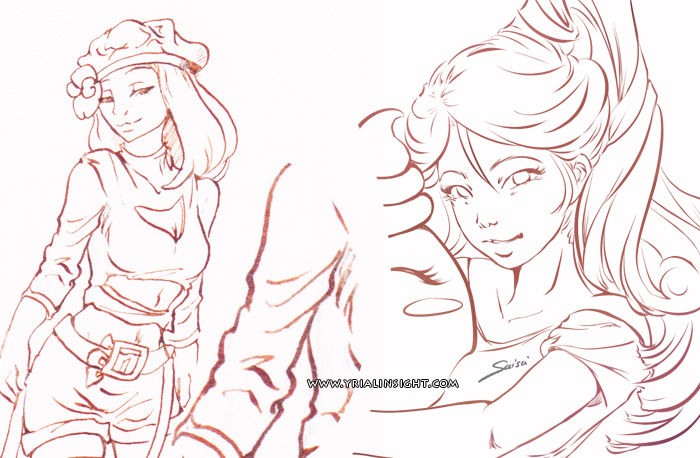
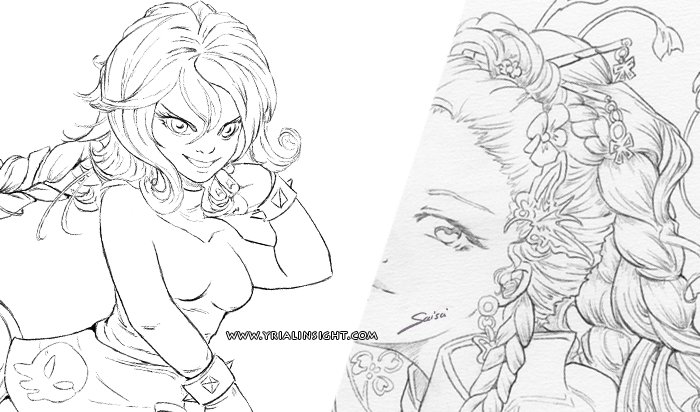
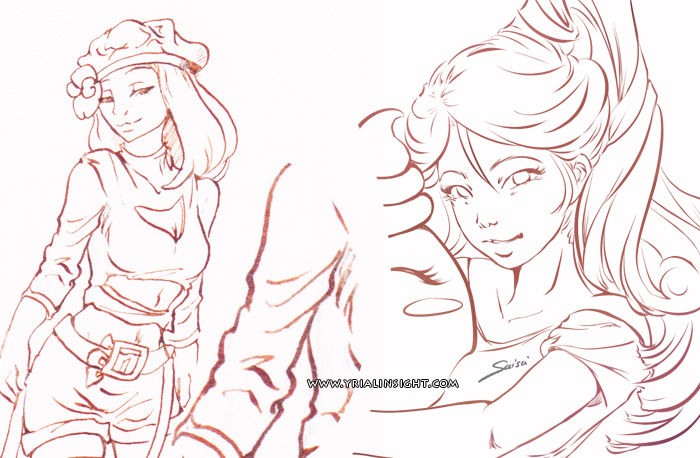
Exemple à la plume G, version traditionnelle et version numérique :

A gauche, un test à l’encre de sienne de 2011 | à droite, un premier essai pour la carte de vœux 2015.
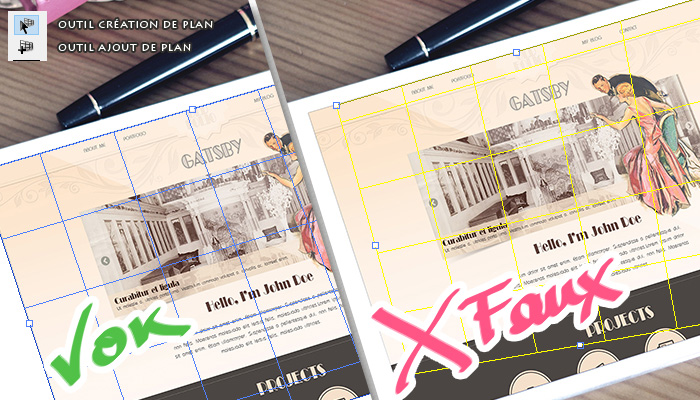
3. Un tracé vraiment adapté au manga !
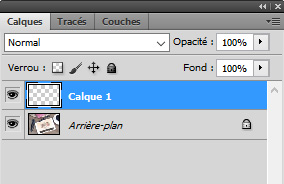
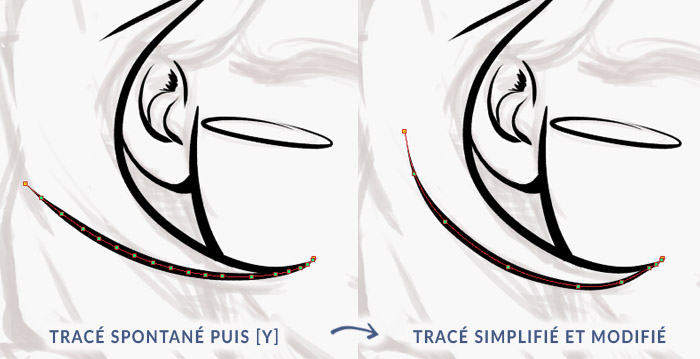
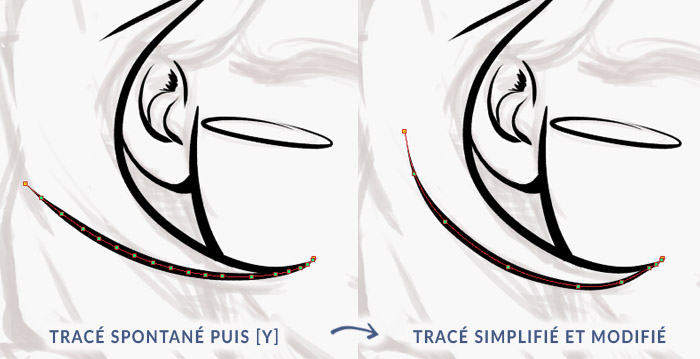
Manga Studio a mis au point un dessin « semi-vectoriel** » qui permet, justement, de « faire des grands traits » et de pouvoir les corriger simplement ensuite. On créé un calque vectoriel (calque avec symbole d’un cube) ; on encre avec l’outil qu’on veut pour le crayon / pen [P] ; puis on corrige avec l’outil « correct line » [Y].

Aperçu d’un encrage en cours réalisé avec Manga Studio.
Dézoom du précédent encrage numérique, plume G sur calque vectoriel :

Les deux petites bouilles chibi du post sur les personnages et l’exercice de style.
SuzieSuzy est une grande fan de cette méthode-ci ; elle le gère super bien !
C’est d’ailleurs elle qui m’a fait découvrir le logiciel et ses possibilités, fin 2014. Même si j’ai commencé par autre chose, à savoir par bidouiller des gabarits 3D ici et là, j’apprivoise tranquillement l’encrage « vectoriel » de Manga Studio.
En conclusion : alors que je n’encre plus depuis quelques temps déjà…

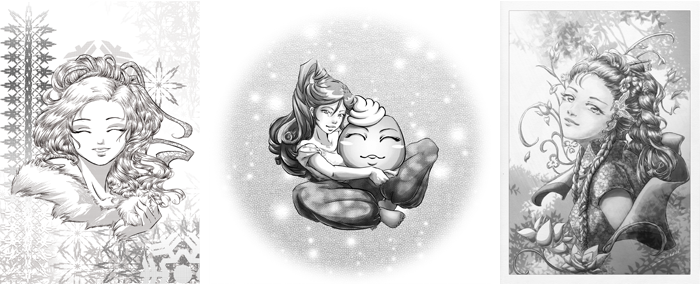
A gauche, illustration du cheval de bois | à droite, illustration des combattantes.
…Ce test me redonnerait presque l’envie d’en refaire !
************************************************
*CSP = Clip Studio Paint. Similaire à Manga Studio.
Je crois d’ailleurs que l’éditeur My Smith Micro fusionne les deux produits bientôt.
**Je dis « semi-vectoriel » car, contrairement à Illustrator par exemple, on n’a pas à se soucier de bien tirer les tangentes. Les avantages du vecto sans les inconvénients. Pour le dessin en tout cas. Reste à savoir si l’agrandissement se fait sans pixellisation et pour le moment, je ne me vois pas construire un logo avec.