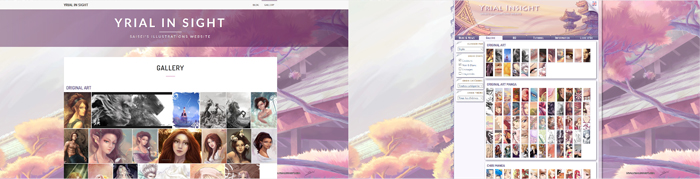
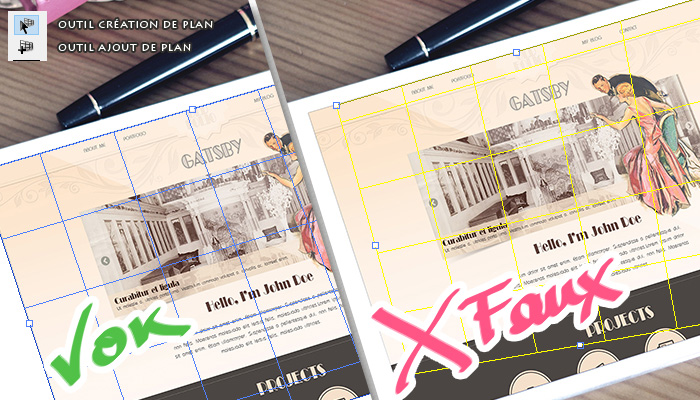
Lorsque le site et le blog ont été refondus en 2016, j’en ai profité pour incorporer ma favicon et par là-même, mon logo pour Yrial in Sight.
Pour vous donner une idée, le logotype d’Yrial in Sight a toujours porté sur le « Y », le son en diphtongue qu’on retrouve aussi dans « insight » ou « in sight ». Yrial a une sonorité minérale et à l’époque où j’ai créé le site, en 2006, j’ai inventé le nom, en combinant des sons que j’aimais bien. Ça m’a pris un peu de temps mais je suis arrivée à quelque chose qui était original, dans la mesure où je n’ai pas trouvé d’équivalent pour « yrial » sur le web lors de la création. Voilà pour l’anecdote – que vous trouverez également en biographie dans la section à propos ^^
J’ai souvent proposé aux clients d’inclure en favicon leur logo ou un extrait de leur logotype. Et j’ai tendance à concevoir une identité graphique ainsi. Ici, il s’agit donc bien d’un logo picto conçu d’abord en favicon – l’icône dans l’onglet du navigateur, quand vous arrivez sur le site web yrialinsight.com. Les crayonnés de recherche datent de 2015 et voici son dessin vectoriel, en grand :

Pour mémoire, ma précédente favicon (1) était composée du premier idéogramme de « saisei », mon pseudonyme. Il est temps de la simplifier ! Saisei disparaît donc au profit d’Yrial InSight – devenu Yrial in Sight. Comme je souhaitais toutefois conserver la caractéristique japonaise, j’ai donné aux « Y » un style calligraphié.
Ensuite, le plus petit symbole à côté du Y rappelle, à dessein, un œil ouvert, vue de profil et tourné vers la droite. Ceci pour plusieurs raisons :
- Yrial in Sight est un site de dessins, on a donc besoin de la vue pour le voir, le découvrir
- Le blog Lumière Elfique (le nom de ce blog à l’origine), fait directement référence à la « lumière qui éclaire dans n’importe quelle obscurité » (2) ; c’était donc une façon de rester connectée au nom premier du blog
- La lumière est également liée à la physique de notre œil, qui a besoin de lumière pour discerner, capter les informations sur la rétine ; et lors des cours de physique, on représentait l’œil ouvert (il vaut mieux !) et de profil
- « in Sight » signifie « à l’horizon », »en vue de », « dans la ligne de mire » – là encore, représenter un œil, vers la droite (l’avenir en occident) me semblait opportun
- « insight » signifie entre autre « idée », « connaissance », « lucidité » des valeurs que j’apprécie, ainsi que « aperçu », « vue », « perception », « vision » … CQFD !
Ok, alors pourquoi est-ce que je n’en parle qu’aujourd’hui ?
Et bien je pense m’en inspirer pour changer mon avatar sur Deviant Art, qui deviendrait donc ceci :
![]()
Si vous regardez tranquillement le visuel, vous observez qu’il change graduellement de couleur, allant du noir au rose, sur un rythme croissant – décroissant assez doux. Cette petite animation me permet d’ajouter quelques signifiants à ce que j’ai énoncé plus haut :
- Le rose est une couleur nouvelle depuis 2016 – avant le site était majoritairement en bleu, avec une transition en violet pendant quelques temps
- Je travaille de plus en plus souvent en noir et blanc – avant je ne faisais que de la couleur et sinon, des crayonnés – donc les deux se trouvent maintenant associés
- Le flux et le reflux régulier du rose au noir m’évoque un cœur qui bat ; quelque chose de plus dynamique, de vivant, de respirant – en tout cas, j’y ai pensé lorsque j’ai réalisé le montage : )
D’ailleurs la couleur pourpre intermédiaire peut aussi faire penser au flux de sang, foncé au retour et clair à l’aller car chargé d’oxygène. Je n’ai eu besoin que de deux teintes pour ça, le pourpre étant la combinaison du rose au noir à différents degrés d’opacité. En un mot : j’abandonne ma petite frimousse dessinée pour un picto ^o^
Voilà pour rétrospective explicative, voilà ce qui se passe dans ma tête quand je conçois quelque chose. Même si le crayon glisse instinctivement sur la feuille au moment de créer concrètement, le mouvement est souvent précédé d’une digestion et d’une connexion d’informations, d’idées, de concepts ; )
(1) favicon : combinaison et contraction de « favourite » et « icon » <=> pour mettre un site en favoris, il suffit de glisser – déposer la favicon dans vos bookmars / favoris ou votre barre personnelle en haut.
(2) référence au Seigneur des Anneaux de Tolkien, dans laquelle je vois une métaphore de l’espoir