Défi réalisé à l’invitation de Vurore et publié collectivement le 8 mars 2023 : Femme, Vie, Liberté !
Vurore1 est illustratrice indépendante et a décidé, au début de cette année, de mobiliser d’autres dessinateurs et dessinatrices, illustrateurs et illustratrices de tous horizons pour imager un combat quotidien. Avec l’idée de personnifier le message en partant d’un autoportrait. Je fais partie de celles et ceux qui ont répondu à l’appel :

Le slogan Femme, Vie, Liberté2 est utilisé depuis plusieurs années pour dénoncer le traitement de la condition féminine, en particulier iranienne, irakienne, turque et syrienne. Néanmoins ce message est suffisamment ouvert pour être porté vers n’importe quelle femme, où qu’elle soit dans le monde.
La date de partage en ligne était le 8 mars de cette année. J’ai pensé qu’un petit retour sur cette création, à la fois simultanée entre plusieurs personnes mais éminemment solitaire3 dans la réalisation, restait d’actualité !
La couleur verte : renaissance, monde végétal et référence culturelle
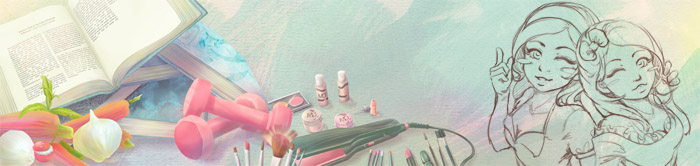
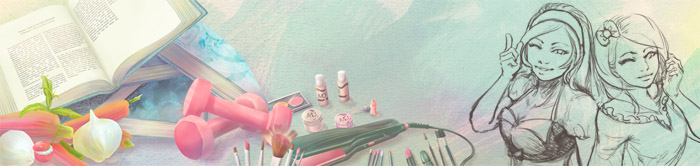
Le vert est une couleur historiquement ambiguë, selon sa clarté, sa saturation, voire sa teinte même, suivant son degré de jaune ou de bleu. De ce que j’ai pu lire sur la philosophie musulmane, le vert se rapporterait entre autre à une oasis de verdure dans un désert sec. Le vert de ce portrait symbolise donc la (re)naissance du droit et de la liberté, la vie autant végétale qu’humaine et, en l’occurrence sociétale. Même dans des environnements arides. Même si la définition de ces concepts manifestement varie d’une culture à l’autre et est source d’ambiguïté.
Le choix du livre ouvert : accès à la connaissance, à la liberté de penser et d’agir
Ce livre est en fait mon carnet de notes et de croquis ! Niveau ambiance, les pages ocres du carnet ouvert ont l’avantage de jouer le rôle d’un réflecteur : elles apportent une source de lumière indirecte. A la base, mon carnet devait disparaître du cadre de la photographie finale – la photographie qui m’a servi de référence pour cette peinture. Sauf que dessiner un livre dans les mains d’une femme, lorsqu’il s’agit d’illustrer un slogan sur le droit de vivre et d’être libre, c’est une posture intéressante : mon personnage vient de lire et lève les yeux, il s’est instruit et à présent, réfléchit.
Entre ressemblance et simplification : le mouvement dans l’intention
Le portrait réalisé est plus ou moins fidèle à l’original : la simplification et l’exagération servent aussi mon intention. Les yeux sont plus grands par exemple et les cheveux plus longs – tels que je les porte maintenant. L’essentiel était de renforcer certains aspects que je jugeais dynamiques : mouvement de la chevelure dans le vent (visible sur la photographie de référence au demeurant) qui illustre le mouvement de la pensée et la liberté d’action ; éclat des yeux (volontairement agrandis) qui reflètent l’éclairage du livre – dans les deux sens du terme, l’éclairage de la liberté et de la connaissance, l’éclairage atténué du soleil, au dehors. A l’extérieur. En public !
1 Le compte Instagram de Vurore et le site web de Vurore avec la page dédiée à ce défi artistique et collectif « Femme, Vie, Liberté » rassemblant nos participations !
2Le slogan Femme, Vie, Liberté expliqué et documenté sur Wikipédia.
3 Exercice solitaire bien que j’ai régulièrement partagé mes avancées, comme mes doutes, à d’autres collègues et amies le temps de peindre cet autoportrait. Histoire aussi de m’aider à choisir entre différentes compositions !

Même si le texte à placer était « simple » par rapport à la réalisation d’une affiche par exemple, je me demandais s’il le fallait discret ou au contraire plus assumé comme avec cette typographie épaisse. C’est fou comme l’implication personnelle change dans cette configuration où le sujet est à la fois général et personnel.
Sur le processus en lui-même, je partage quelques étapes et astuces dans l’article Portrait de Simmeuse : process d’un autoportrait !