Rubrique « j’ai testé » : Mischief ! Un logiciel de dessin vectoriel, avec un rendu peinture numérique.
Au passage, merci Zwickee pour la découverte !
J’avoue avoir eu des réticences au début et n’ai vraiment adopté le logiciel que récemment. La dernière mise à jour de janvier était prometteuse. Alors voici mes petits retours. D’emblée, c’est une pure révolution et parallèlement, il ne me convient qu’à demie.
Les atouts de Mischief : innovation, légèreté, simplicité, communauté
Côté logiciel, une superbe innovation :
• Zoom infini dans le dessin sans pixels et sans « pas » (pas d’espace insécable même en zoomant à fond, contrairement à ce que je connais du dessin vectoriel, type Illustrator)
• Les épingles ou « pins » pour se repérer dans le dessin, qui remplacent efficacement l’aperçu – aperçu dont je ne me sers pas ailleurs, je préfère zoomer / dézoomer et me déplacer dans le canevas en permanence
• L’export automatisé des épingles, c’est-à-dire des vues sélectionnées dans le canevas – idéal pour les step-by-step de plusieurs croquis simultanés

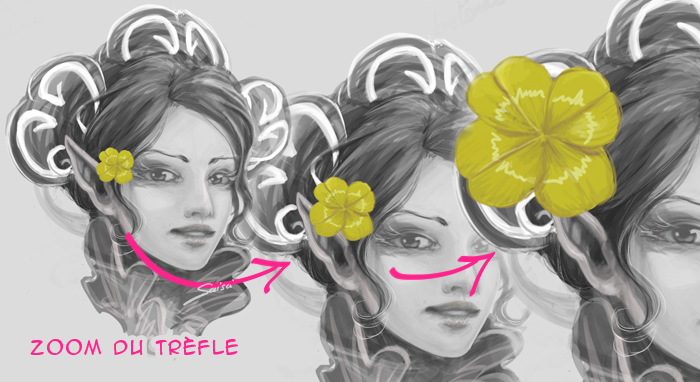
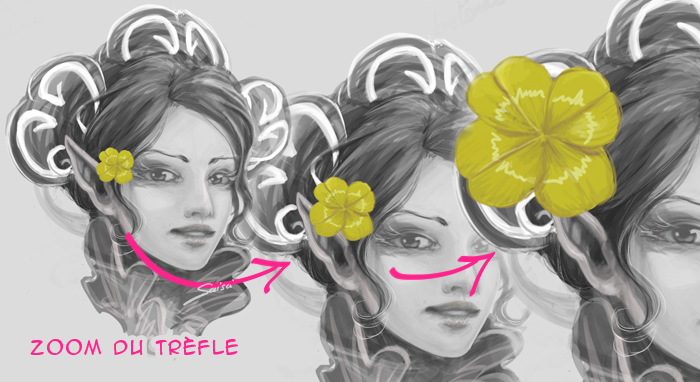
Trèfle sur un calque séparé : agrandissement sans pixelisation
Côté dessin :
• L’adoption des « codes » attendus : certains raccourcis communs avec d’autres logiciels, présence du nuancier en carré + cercle, nommage de calques, zoom / dézoom, etc.
• L’export en extension .psd avec calques séparés – un format largement répandu maintenant en 2D (en mode pixel cette fois-ci, pas vecto)
• Le pack de brosses par défaut, déjà excellent – un point auquel je suis particulièrement réceptive
• La facilité de personnalisation des brosses et leurs enregistrement – ce qui est dommage, c’est la limitation à 6 brosses ; l’ajout d’une nouvelle efface forcément une ancienne.
Côté ressources, le poids-plume :
• La légèreté de l’application, son démarrage rapide – on a moins à craindre l’obsolescence du matériel et son manque de puissance
• Le poids miniature des fichiers sources comparés aux mastodontes du marché actuel – même si avec le temps, on a tous boosté nos clés usb et trouvé des espaces serveurs pour le partage de fichiers
• Son interface simple, prise en main rapide : peu d’outils, l’essentiel… Pour croquer*, en tout cas.
Côté communauté et tutoriels :
• La qualité de la newsletter et des informations sur le site
• Le soutien technique avec les mises à jour et la prise en compte des demandes
• Les vidéos sorties peu de temps après le lancement du site et l’ambiance générale
• Le prix** à mon avis bien positionné pour ce type de logiciel : $30 soient 26,80€ TVA incluse
Les points positifs sont légions – et non je ne me livre pas à un placement de produit ^-^ – et honnêtement, trois ans après sa sortie, Mischief continue de détonner. En tout cas, il continue de me surprendre ! En revanche, de ce que j’ai pu tester avec ce logiciel, il ne correspond actuellement pas à ma façon de faire.
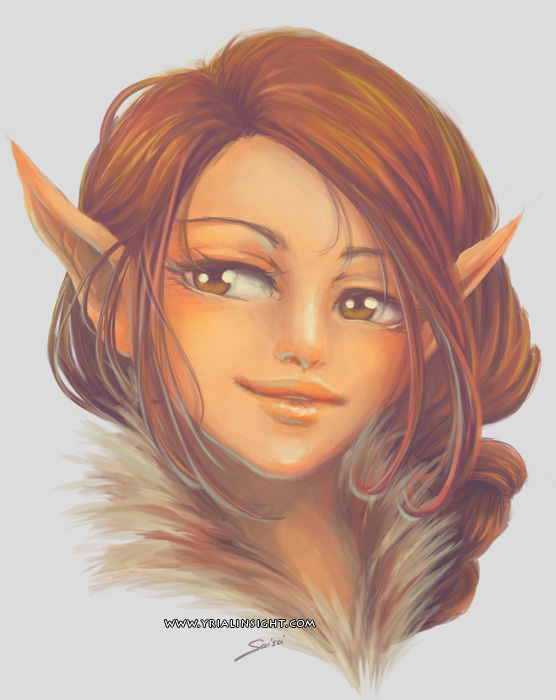
Un premier gribouillis coloré :

Vous allez le voir, je me sers encore de cette bouille d’elfe pour la suite ^^
Les outils qui sont présents mais qui ne me servent que partiellement :
Le côté vectoriel
C’est super appréciable de ne pas être confronté aux pixels, c’est définitivement la grande force de Mischief, avec sa simplicité d’interface. Toutefois, j’y vois deux limites dans sa version actuelle :
• Restriction de compatibilité : le dessin est zoomable à l’infini certes, mais non exportable vectoriellement ;
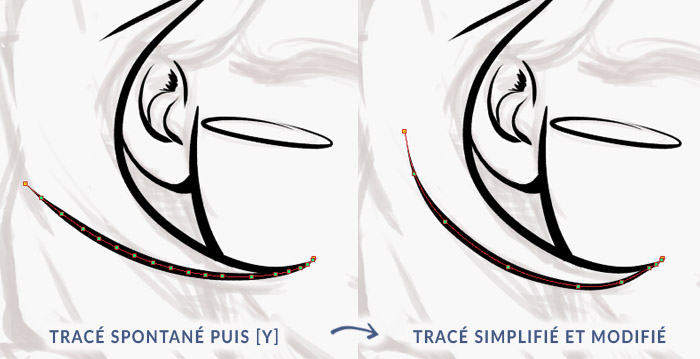
• Un mi-chemin bizarre : contrairement à Illustrator par exemple, on ne peut pas modifier une courbe tracée, il faut la repeindre.
Donc finalement, j’utilise Mischief comme n’importe quel logiciel de dessin numérique.
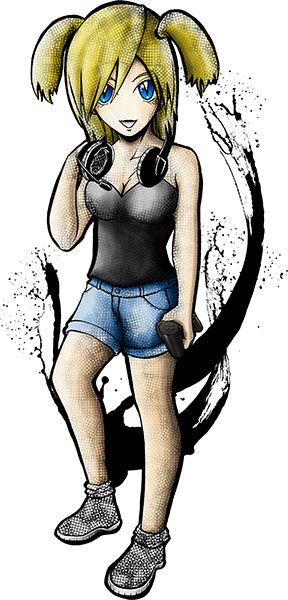
Un deuxième gribouillis coloré – je triche un peu :

Même petite tête que pour le précédent visuel. Elfe inspirée de l’exercice « créer son avatar vectoriel » qu’on avait envisagé dans l’équipe Team Graph de Wazabi
L’opacité réglable
Pour palier à l’impossibilité d’avoir plusieurs fenêtres dans Mischief.
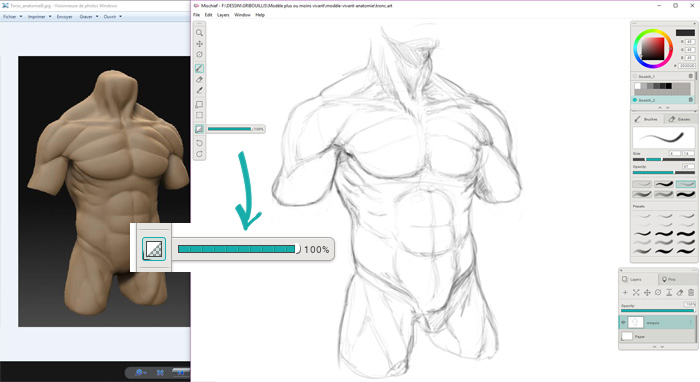
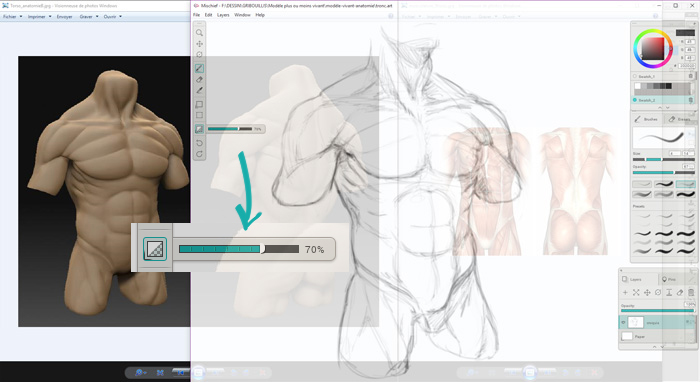
En effet, on ne peut ouvrir qu’un seul document à la fois, l’ouverture ou la création d’un nouveau entraînant la fermeture du fichier en cours. On ne peut pas travailler sur deux fenêtres différentes. Or on a parfois / souvent besoin de ressources en parallèle (des images de référence, des sources d’inspiration, des croquis préalables). Mischief contourne le problème en proposant de réduire l’espace de travail et / ou de le passer en transparence, laissant voir le bureau et les fenêtres ouvertes.
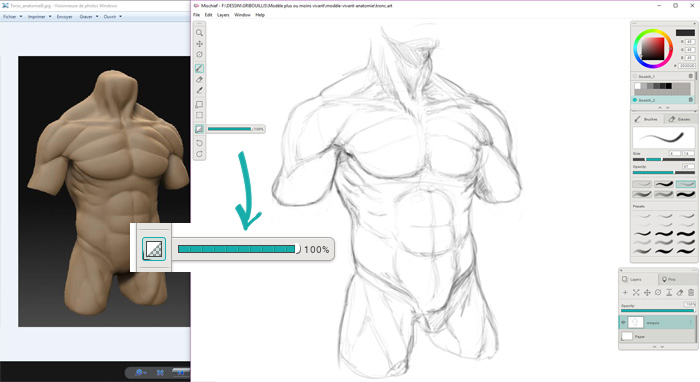
Aperçu avec fenêtre semi-ouverte :

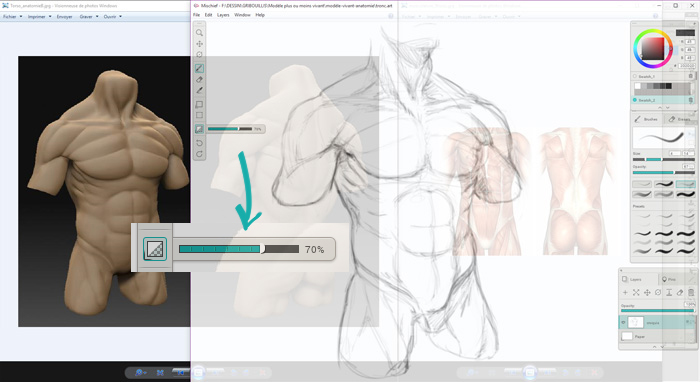
Aperçu avec fenêtre semi-opaque :

Néanmoins, on ne peut pas faire de prélèvement pipette sur ces autres documents. De même, on ne peut ouvrir qu’un fichier source .art (pas de jpg, png, etc) ! Et par conséquent, on ne peut pas récupérer un dessin ou calque issus d’un autre fichier mischief.
Les outils qui me manquent pour vraiment me sentir à l’aise* :
1. Côté palette d’outil / sélections
• La sélection « à la main » d’une forme qu’on vient de tracer – pour le moment on peut uniquement sélectionner avec une forme rectangulaire, ce qui implique du gommage
• La transformation de cette même sélection en déformation libre – on peut seulement en faire une symétrie et une homothétie, et la rotation est …Rude
• Le remplissage d’une sélection – ou d’une forme – avec un outil comme le pot de peinture ou un dégradé (à défaut, il suffit de dézoomer à mort et remplir un petit carré par exemple)
• La sélection d’une masse à partir d’un calque (le fameux CTRL + clic sur un calque de référence) histoire de « rester dans les clous » lorsqu’on est sur un autre calque
• La possibilité d’allonger la palette des calques
2. Côté calques et mode de fusion
• La possibilité de grouper ses calques dans un dossier pour la déclinaison de variantes <=> au moins pour séparer les calques des différents croquis sur le canvas et les déplacer conjointement, au lieu de le faire un par un
• Disposer d’autres modes de fusion que le mode « normal » <=> je trouve souvent des dégradés de teintes de cette façon et ça m’aide à poser les valeurs
• La possibilité de verrouiller un calque, à peu près pour les mêmes raisons qu’avec la sélection.
3. Côté nuancier et automatismes
• Personnaliser ses raccourcis clavier <=> j’aime répartir les tâches entre main qui dessine et main sur le clavier
• Importer / exporter des palettes (swatches) avec Mischief
<=> A défaut de pouvoir ouvrir un jpg ou tout autre format et de jouer de la pipette !
Rien que pour ce petit avatar, j’ai dû créer mes couleurs une à une, en récupérant d’abord le code hexadécimal sous Photoshop, puis en le collant sous Mischief. Plutôt rébarbatif. Ceci dit, à part pour du web et du graphisme pur, je me sers peu des nuanciers (excepté avec Illustrator, très rigide le garçon) et habituellement je procède par touche de couleurs puis à la pipette.

version finale avec Mischief – je poste ci-après la version vraiment finale, revue à mon goût en 2/2
*Je ne me vois pas actuellement l’utiliser pour une illustration complète sur un format défini. Comme base, Mischief est extra, mais il me manque les ajouts de textures et les proportions de format ; sauf en décalquant les formats et cases de page au préalable (cf. fenêtre semi-opaque et outil forme).
Évidemment, ces remarques sont basées sur ma propre utilisation. Ce sera certainement différent selon ce que vous recherchez. Ici, j’ai trouvé plus laborieux (pas difficile mais long) de peindre correctement avec Mischief, surtout le fondu de couleurs par exemple. En revanche, les absences de fonctions créent une contrainte intéressante à exploiter pour progresser (en tout cas, je le prends comme ça) et je pense conserver Mischief pour des croquis quotidiens, des recherches en vrac, du rough. En attendant de voir !
_________________________________________________________
Pour aller plus loin et vous faire votre propre opinion :
• le site : « made with Mischief »
• la page facebook Mischief
• un article explicatif d’Helen Zhang
**Le prix a même baissé au moment où j’écris ses lignes, il est actuellement à $25,00.