Nous sommes début 2019 et voici un petit retour sur mes illustrations et expérimentations de 2018 !
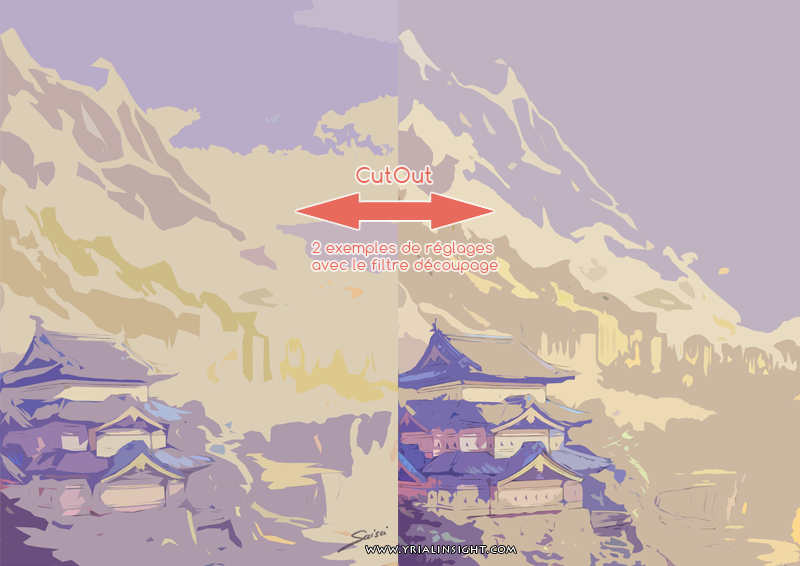
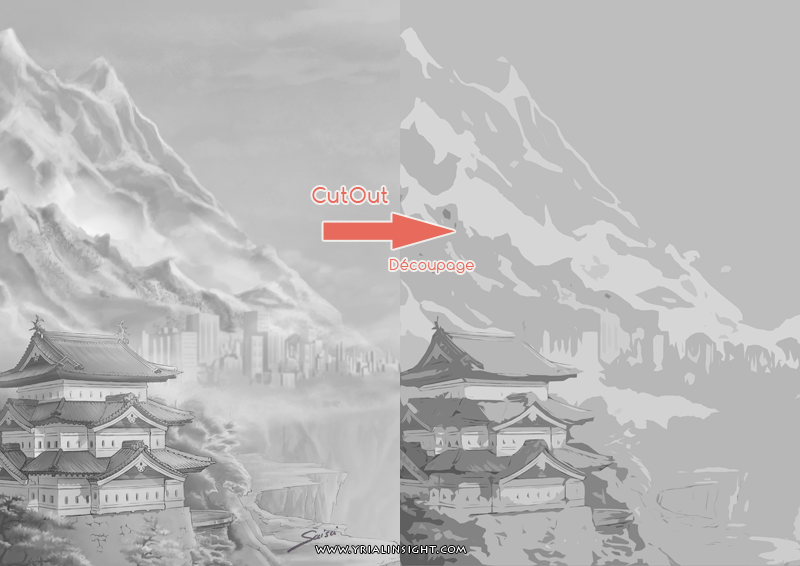
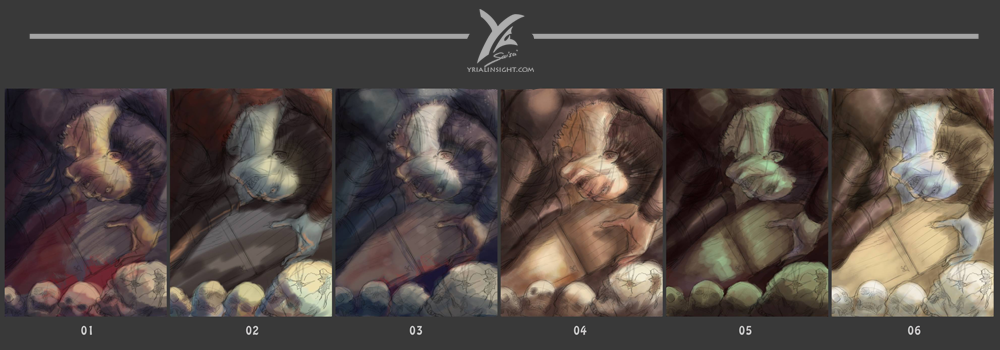
Avec une tendance sur le clair-obscur et les tons plus doux, plus subtils aussi :

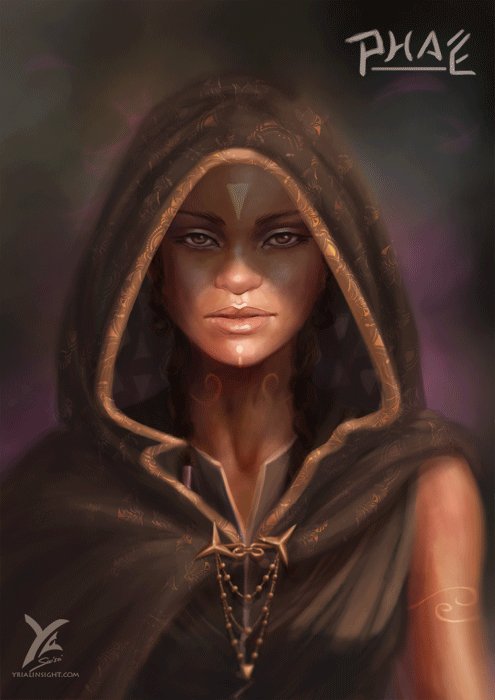
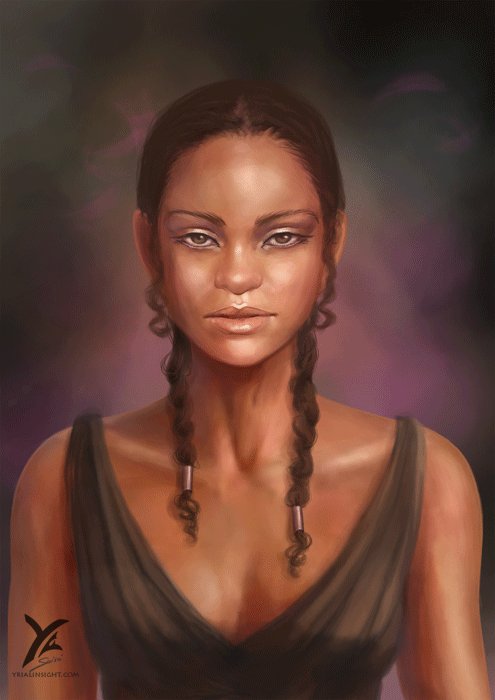
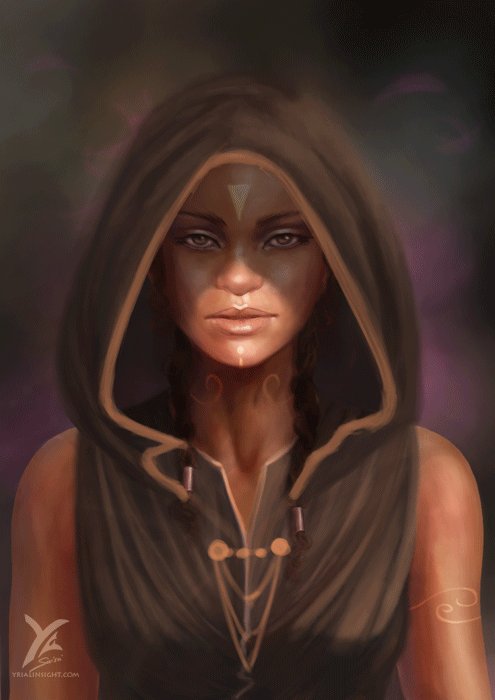
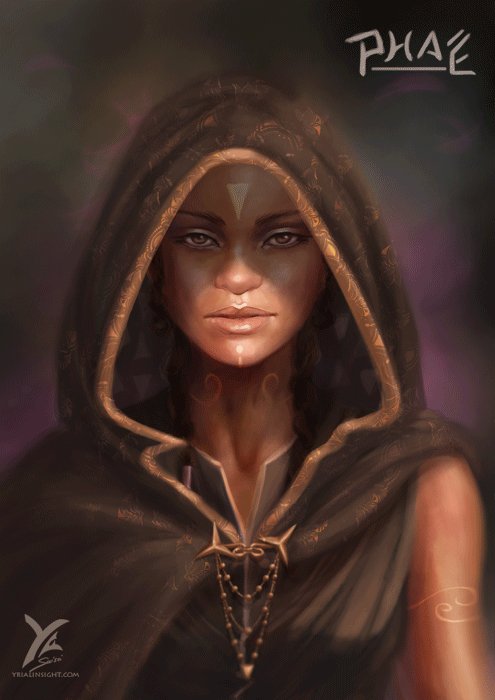
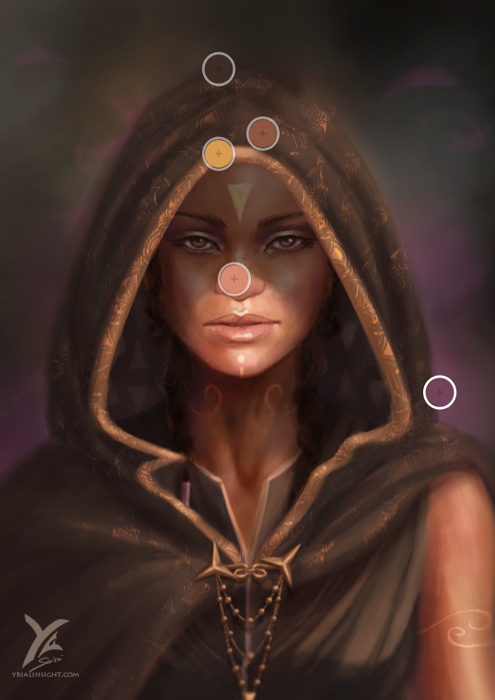
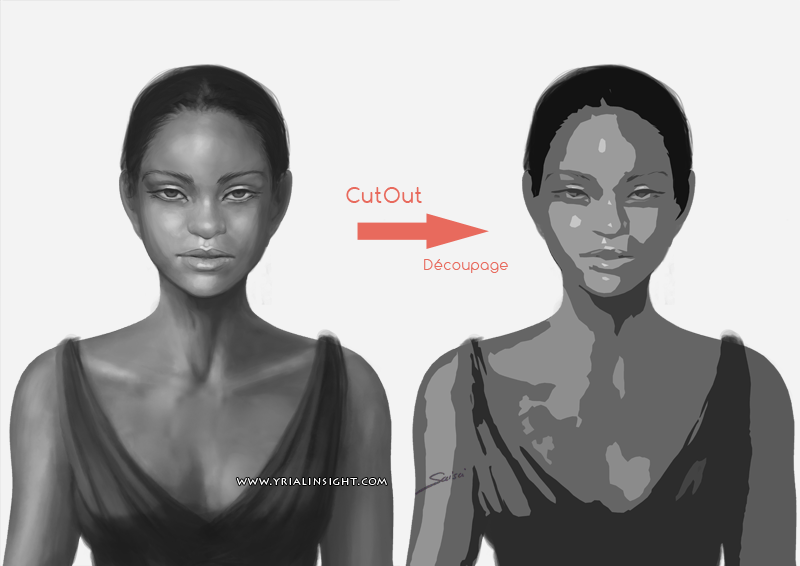
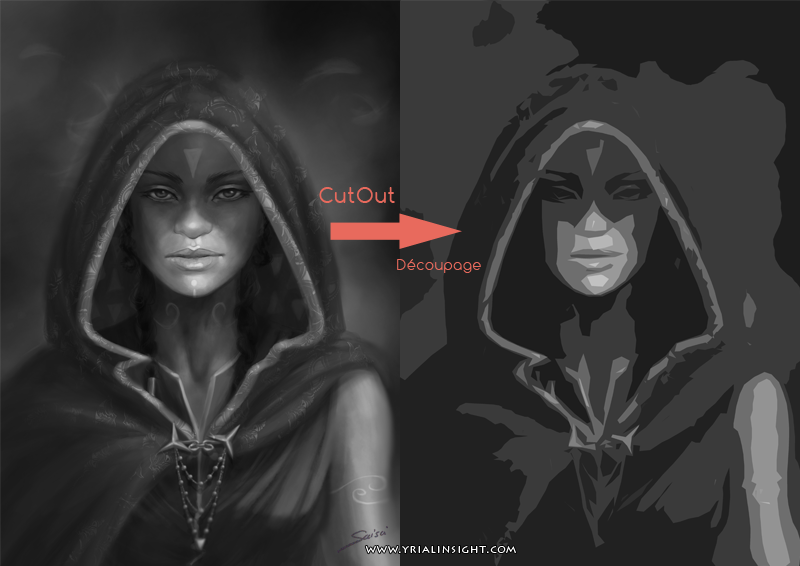
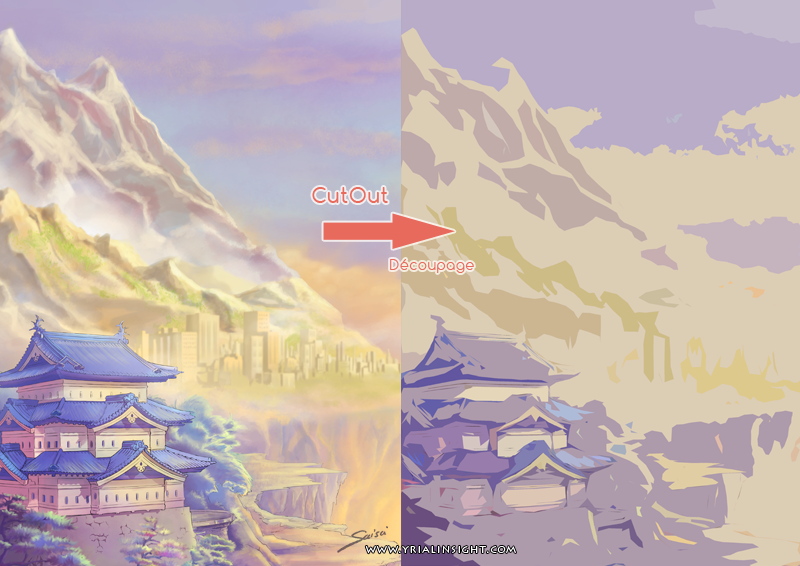
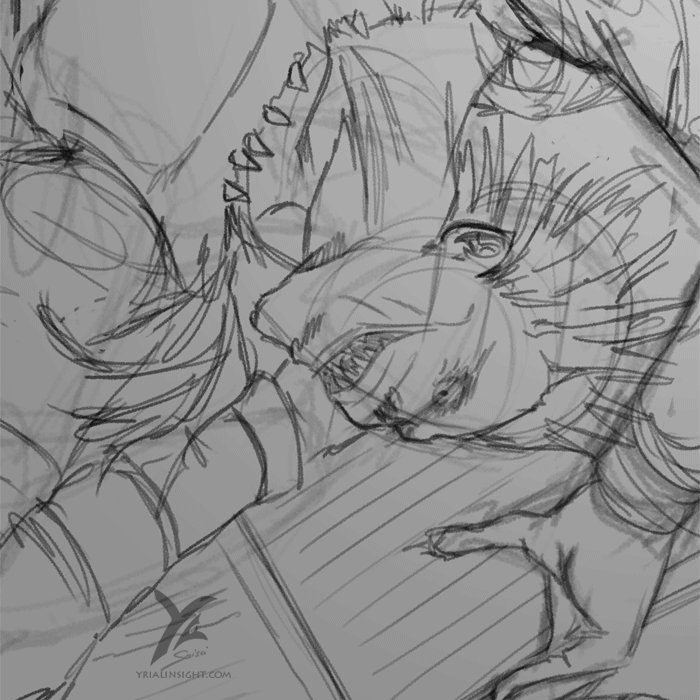
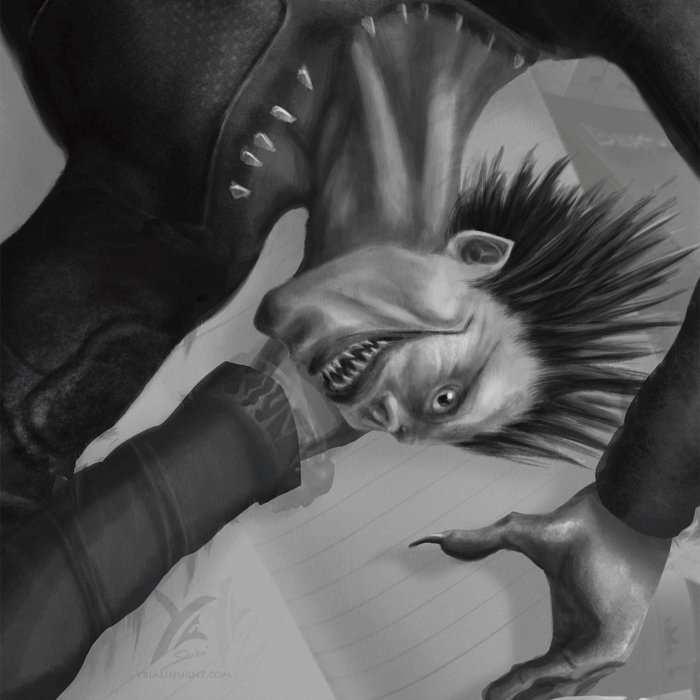
…Et un retour sur les portraits et illustrations de personnages en comparaison de l’année dernière ! Des progrès même si je manque de constance – ici j’ai utilisé des techniques différentes pour les quatre portraits présentés. Au moins, le style réaliste s’affirme, on sent la continuité. Une tendance qui sera amenée à se renforcer dans les mois qui viennent. Vous serez dans les premiers au courant ^-^
J’avoue que sculpter des visages – ou de l’équipement – en 3D me plairait beaucoup. Pourquoi ne pas enfin me remettre à Bryce dans un premier temps avec de grandes paysages ou quelques objets, qui sont la spécificité du logiciel ? Quitte à aborder le plus complexe avec un autre logiciel ensuite pour les portraits. En tout cas, le récent changement de matériel en ouvre les portes.
Cette année passée a surtout été une année de ré-ouverture sur les réseaux sociaux pour lesquels j’ai mis aux goûts du jour des colorisations, des croquis de recherche, des encrages au stylo technique pendant Inktober, des visuels pendant les mois de nos deux expositions avec No-Xice, et des vidéos créées frame par frame sur le mode du gif pour les illustrations numériques. 2018 est probablement aussi l’année où j’ai le plus écrit sur les techniques, excepté lorsque je rédigeais régulièrement des tutoriels en anglais et en français.
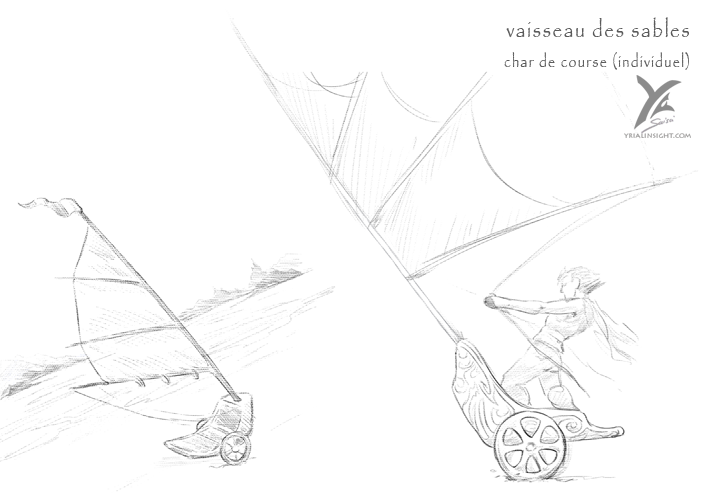
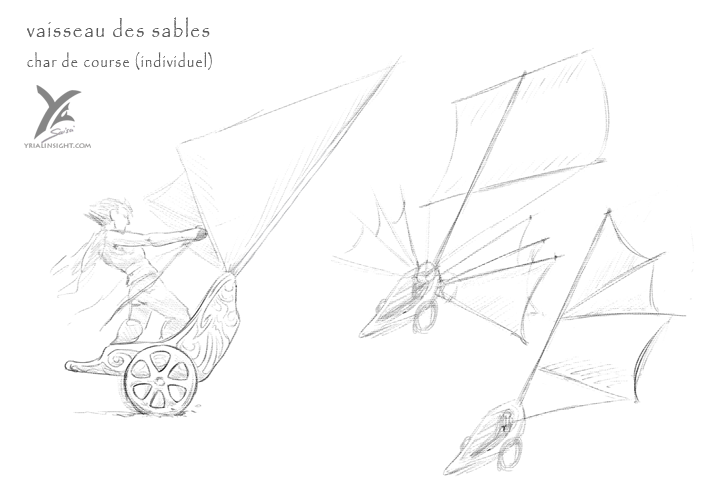
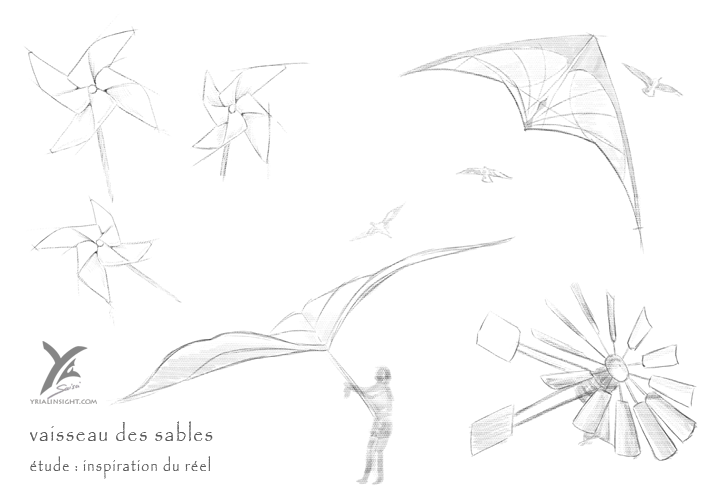
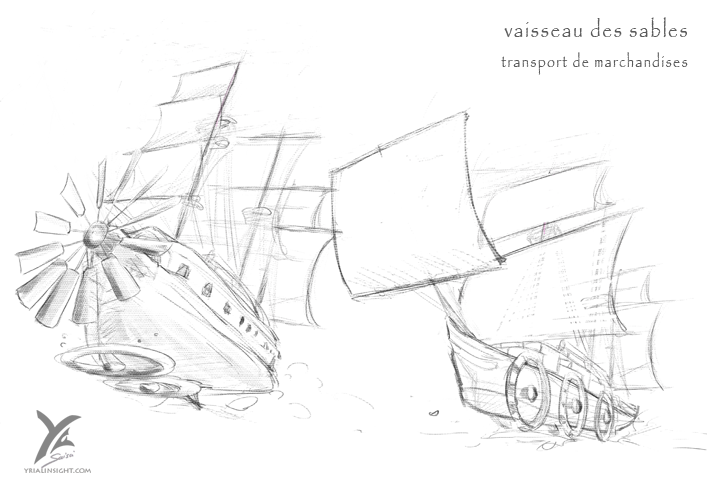
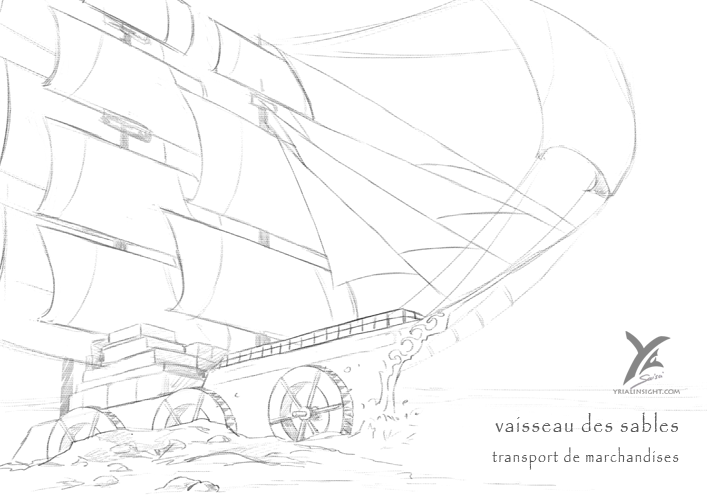
J’en profite aussi pour partager un mash-up de certains croquis réalisés pendant le challenge Sketch Dailies – en traditionnel cette fois :

Mon niveau de traditionnel reste, je trouve, loin derrière celui du digital art. Habituellement, un croquis me sert à poser des idées et non à produire une œuvre finale. En 2018, j’ai testé différents mediums / media en traditionnel, peut-être vais-je poursuivre durant 2019 pour trouver ce qui me correspond le mieux lorsque j’ai envie de « pauses » loin du clavier. Du travail en perspective. A suivre !
Ici, je parle toujours de « mash-up » pour « compilations » comme sur mon site de photographies, MDstudio. Vous retrouverez les mashups des illustrations précédentes dans la galerie d’Yrial in Sight ou la version des mashups commentés ici.
Mes projets personnels 2018 ne sont donc pas totalement encore fixés – et bien souvent, ils s’ajustent aux opportunités et aux découvertes de l’année en cours. Juste que cela fait 5 ans bientôt que je bous d’envie de refaire de la 3D – or le doute m’anime : j’ai le sentiment qu’à faire surtout de la 3D sur mon temps libre, je péricliterais dans les dessins 2D… Discipline où je pense manquer d’assurance et de fluidité, probablement car je favorise l’expérimentation à la maîtrise et / ou car je varie régulièrement les sujets ou les techniques ^^ Mais c’est le principe du temps libre, n’est-ce pas ?
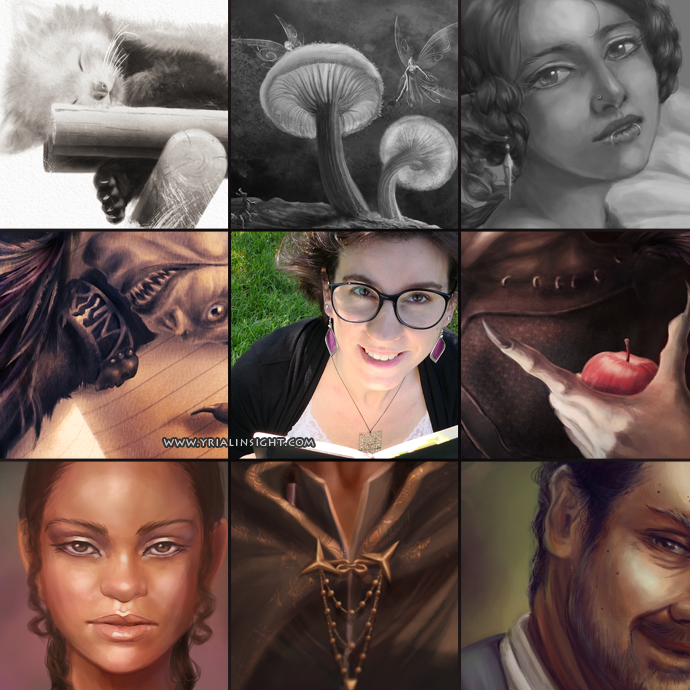
Si l’une de ces miniatures vous intrigue, plongez dans la rétrospective 2018 sur Yrial in Sight !
Et vous, quels sont vos envies ou objectifs créatifs pour cette année ?
EDIT : ce « résumé 2018 » ou #artvsartist est un mash-up organisé sur la tendance « art versus artist » apparue en 2016. J’aime assez cet agrégat qui synthétise le chemin parcouru ^__^