Est-ce de la triche que d’utiliser un filtre pour publier une image ?
Une illustration / un portrait / un décor
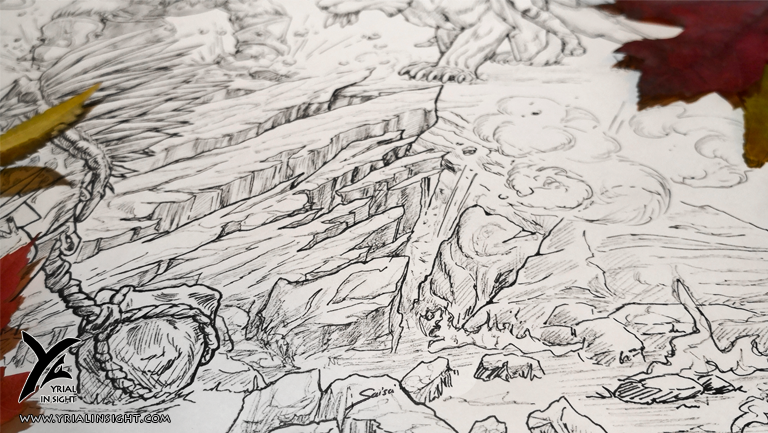
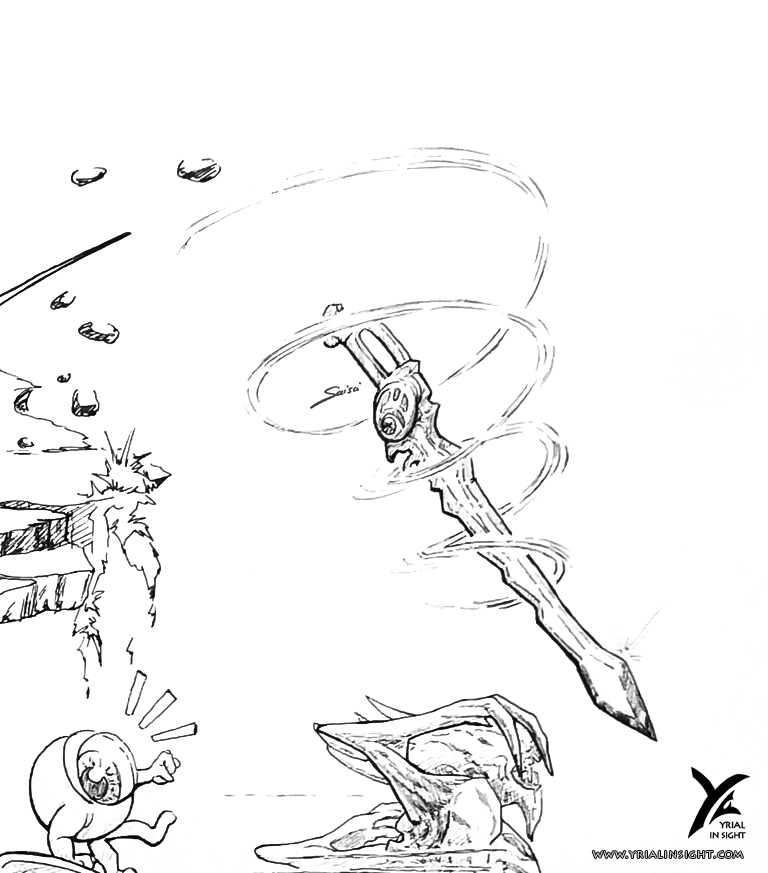
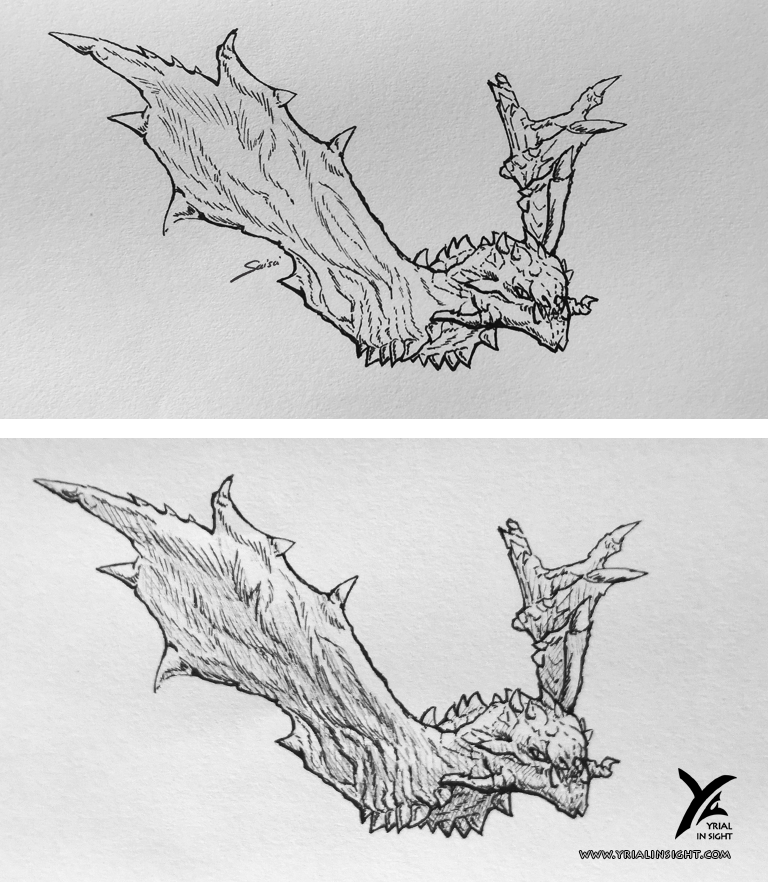
Pour partager une illustration, clairement oui, à mon avis. Mais attention ! Je parle de filtres automatisés comme ceux proposés par l’application « photo » de Google, l’application Instagram, etc. Les filtres de réglages inhérents aux logiciels de dessin comme Photoshop, Medibang Paint, etc. font à mon sens partis de la création numérique. Pourquoi ? Parce que c’est à l’auteur du dessin de communiquer une ambiance, une émotion, un sens de lecture ; lorsqu’on utilise un réglage type correction sélective » hue / saturation » (hue = couleur, teinte, coloris) on reste relativement maître de ses choix et donc de sa création. A contrario, si l’auteur délègue ses couleurs finales à un logiciel au moment du partage… Ça me dérange davantage. Pour l’exemple, voici un test sur une de mes illustrations :
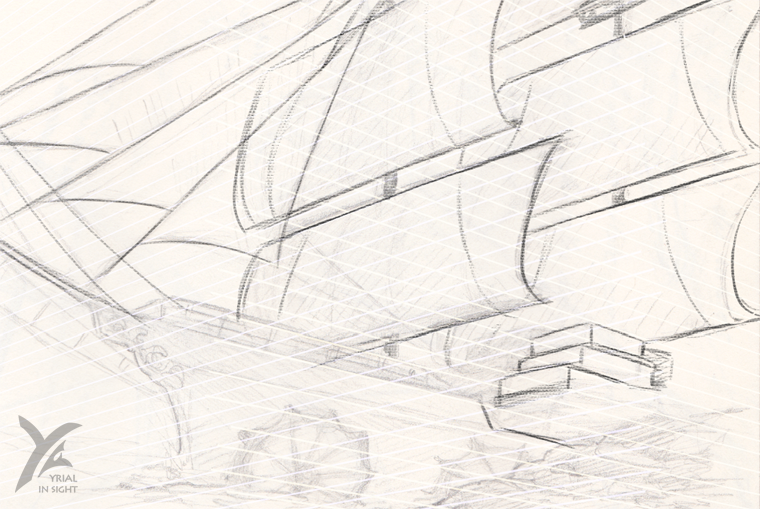
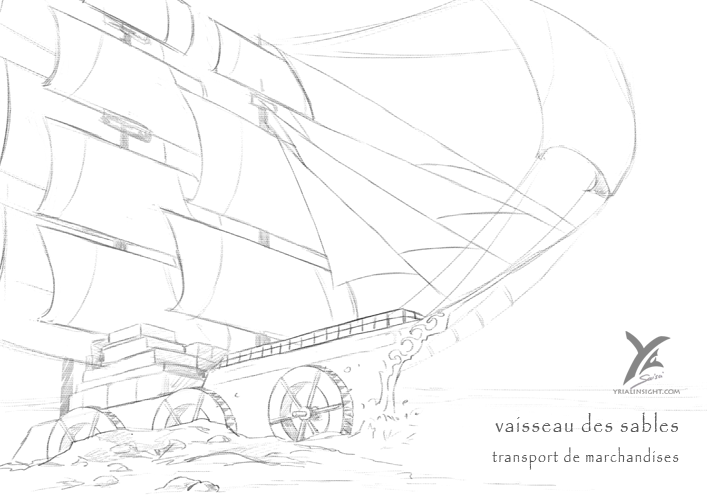
Comparatif : version originale de mon illustration suivie de variantes générées avec différents effet de filtres automatisés
Car au final, il ne s’agit plus d’une œuvre originale mais d’une œuvre composite d’une certaine manière : une œuvre avec le dessin, l’encrage ou les valeurs de l’auteur, épaulées par le calibrage artificiel et intelligent réalisé par le développeur de l’application tierce (qui est aussi un auteur). En revanche, en cas de panne créative, pourquoi ne pas tester différents réglages automatisés type Instagram / Google puis choisir une ambiance préalable à une complète colorisation ultérieure ?
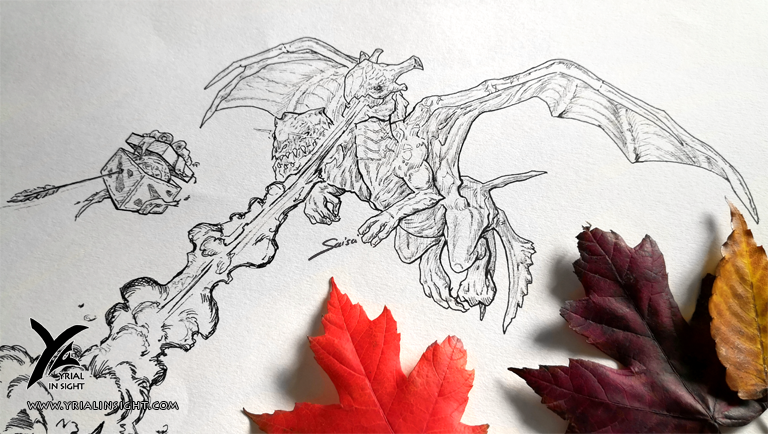
Une scène incluant un travail en cours (croquis)
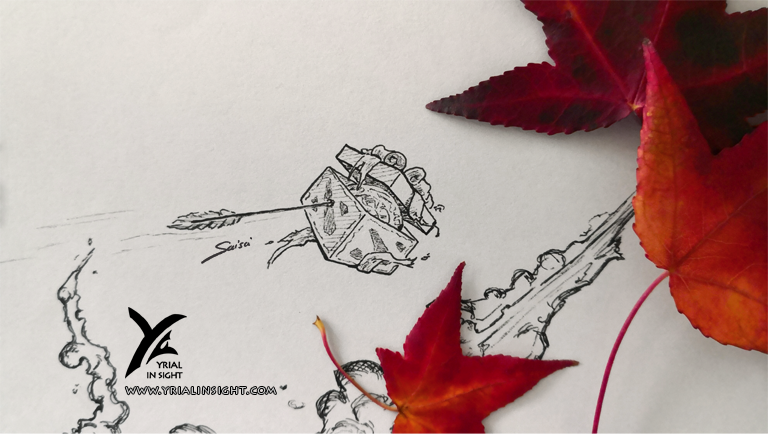
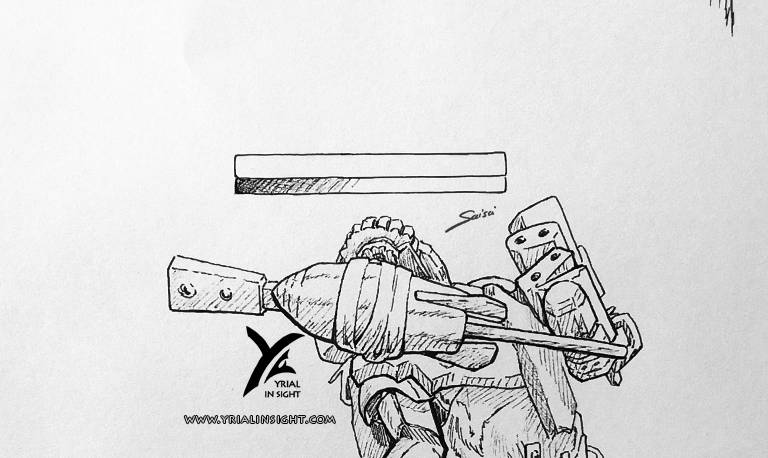
Pour publier une mise en scène, comprenant un décor et une création illustrée ou en cours, ça se discute. J’ai vu de belles choses chez Lÿa – pour Les Illustrations de Lÿa – par exemple. Et il m’est arrivée de tester la chose pour rapidement compenser un défaut de lumière ou restituer l’humeur dans laquelle je dessinais au moment de poster :
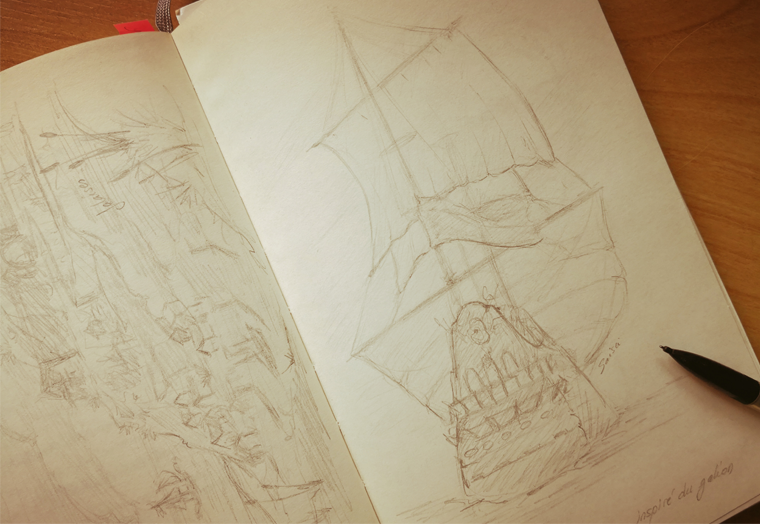
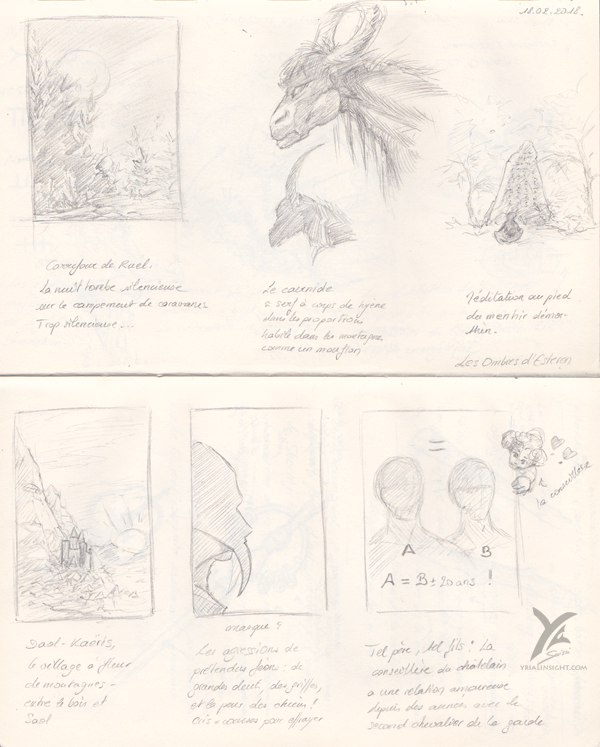
Comparatif : trois photos de scènes croquées, la version originale suivie de sa version avec effet de filtre réchauffant
Ici je considère que l’image n’est pas uniquement représentée par le dessin ; le dessin est une partie de l’œuvre et c’est la photographie qui prime sur l’illustration. J’estime que je partage un moment et que le cliché image ledit moment, situe l’action en cours dans un contexte sensitif (par exemple : le bien-être avec une prépondérance de couleurs chaudes). En gros : l’œuvre ici, c’est la photo et d’ailleurs, je signe le croquis mais je n’appose pas mon logo sur ces photographies-là – cf. plus haut avec l’œuvre composite.
Une photographie pure et dure
Pour le partage de photographies, là aussi, tout dépend de la finalité même si l’effet rétro s’est largement démocratisé jusque dans les galeries professionnelles – je pense au Yellow Corner de Nantes notamment. Je penche pour la même position que celle des illustrations décrite plus haut : oui si vous maîtrisez vos réglages à la main, sinon non. Pour en avoir discuté avec deux amies, l’une prend soin de partager ses photos telles quelles avec la fière mention #nofilter ; l’autre affectionne particulièrement les effets rétro et ne lésine pas sur son application. Il est vrai que les filtres apportent une tonalité souvent riche et, même si elle détruit en partie l’image (adjonction de bruit, disparation de teintes), elle a le mérite de donner un cachet à nombre de clichés. Exemple sur une de mes photographies de bougies – un lotus :
Comparatif : ma photographie originale suivie de versions générées avec différents effet de filtres automatisés
J’ai le sentiment que, ceux qui utilisent les filtres automatisés sont davantage friands de couleurs que de formes. Les filtres Instagram et Google renforcent tant les teintes, les ombres ou les lumières, que la composition semble perdre en importance dans l’histoire que raconte la photographie. Toutefois, mon propose se borne aux illustrations puisque ce blog y est consacré ^.~ Donc si je reparle du sujet, ce sera sur mon site de photo, MDstudio !
Et vous, vous utilisez les filtres pour partager vos dessins et illustrations en réseaux ?