Suite des évolutions avec le thème WordPress « Twenty Seventeen » : une bonne base !
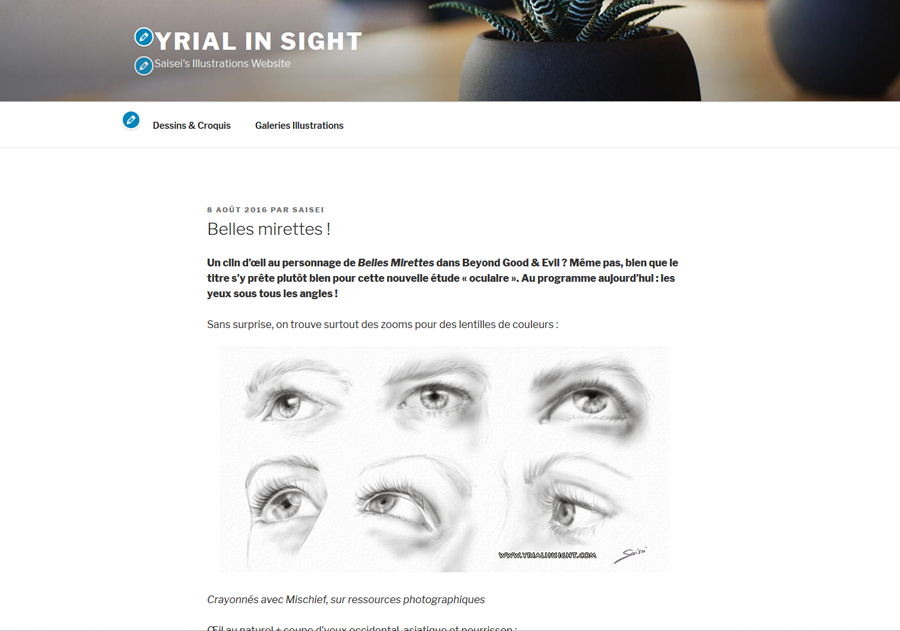
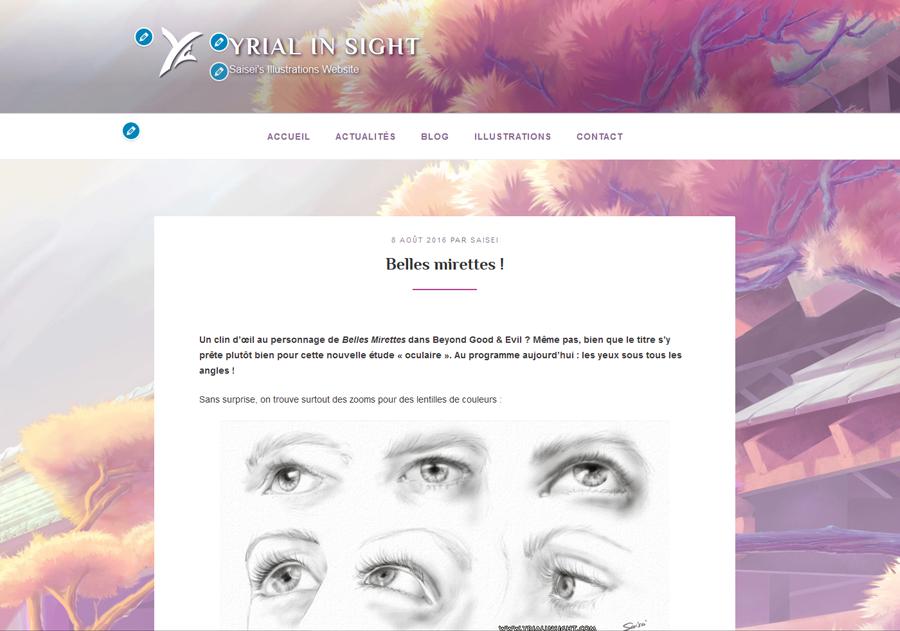
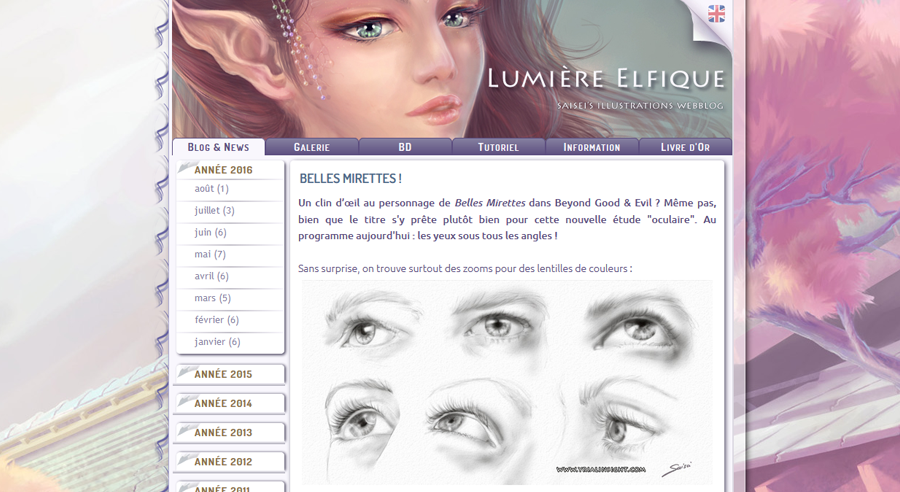
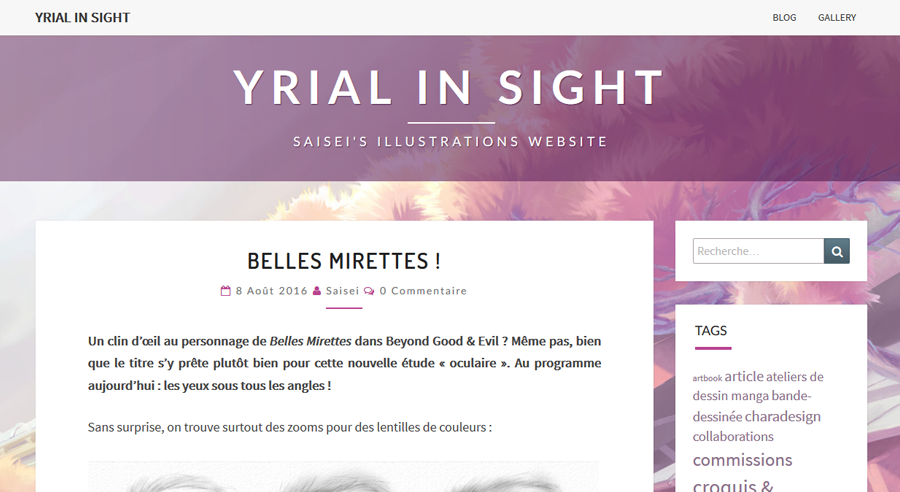
Ça n’a l’air de rien, mais Twenty Seventeen est plutôt « brut de décoffrage » – voici un avant-après chartage du site sur mon article test :


L’ajout d’un bordereau rose sous le titre et le changement de typographie donne un peu plus de caractère à mon avis !


Il y a eu plusieurs adaptations au thème WordPress Twenty Seventeen : rajout des catégories, tags et possibilités de poster sur chaque article, dès la vue « par archive » et pas seulement sur sur la vue « par article » (retour d’expérience utilisateur).
Mieux vaut avoir des idées de mises en page pour l’enrichir en terme de couleurs, de typographies, d’items ! Et vous passez forcément par la case « charte graphique » puis « intégration en CSS ». Sans compter les widgets qui apportent les fonctionnalités requises (ceci est commun à n’importe quel site WordPress). Dans tous les cas, une lecture assidue de la feuille de style du thème parent s’impose.
Un design de retour aux sources
Ce changement de thème, assorti d’un grand nettoyage de contenu, m’a aussi permis de me rapprocher de mon intention initiale : douceur, onirisme, simplicité – ici, coins arrondis et conservation de l’esprit cahier.
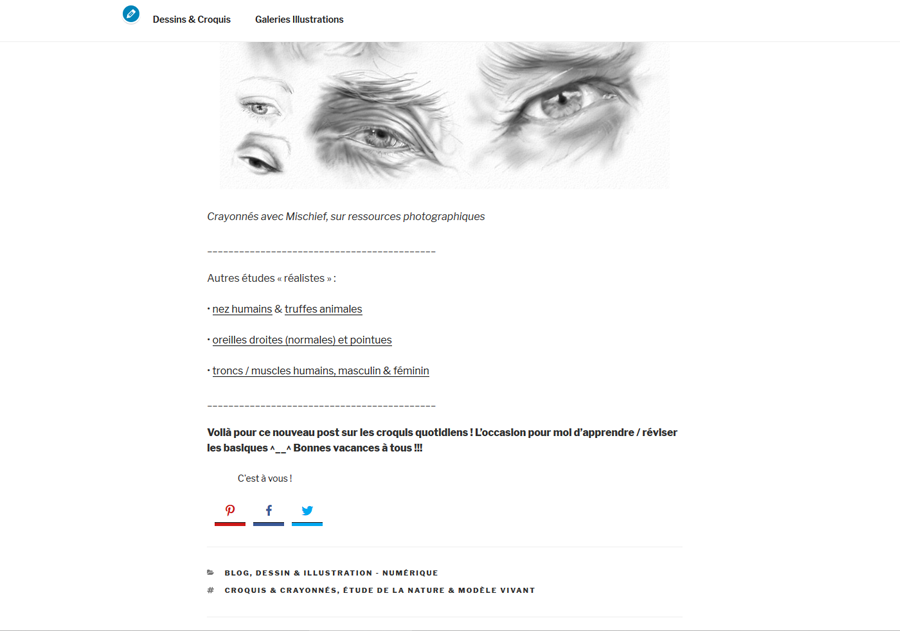
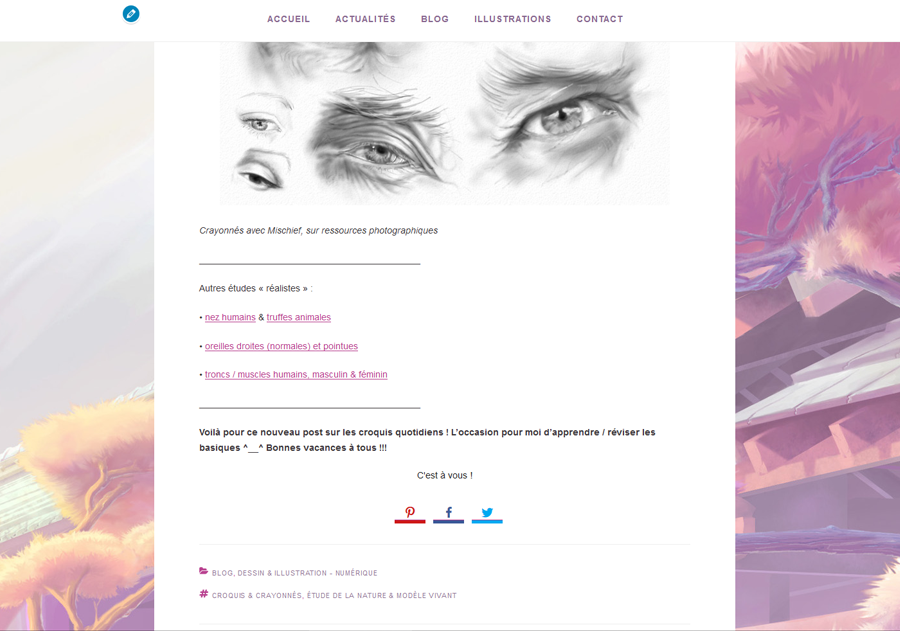
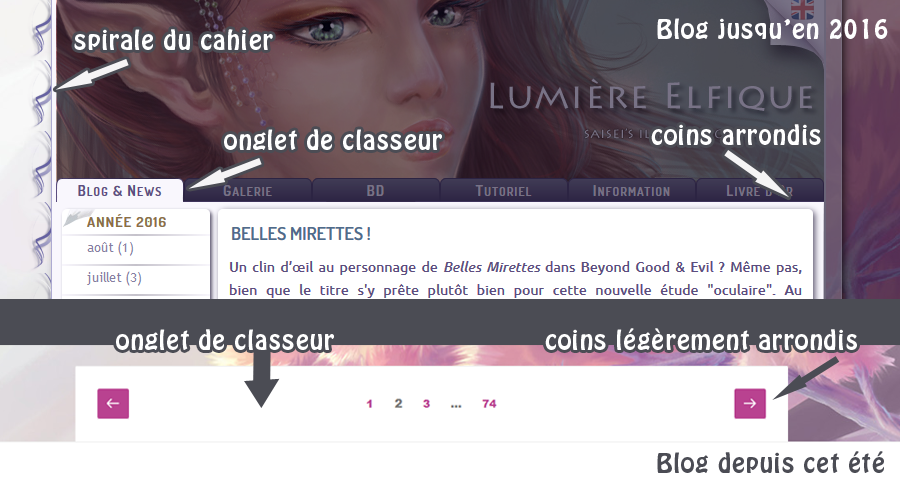
Voici exemple de simplification avec les éléments clés de la charte d’origine, suivis de leur application sur la nouvelle pagination :

Simplification et occupation de l’espace
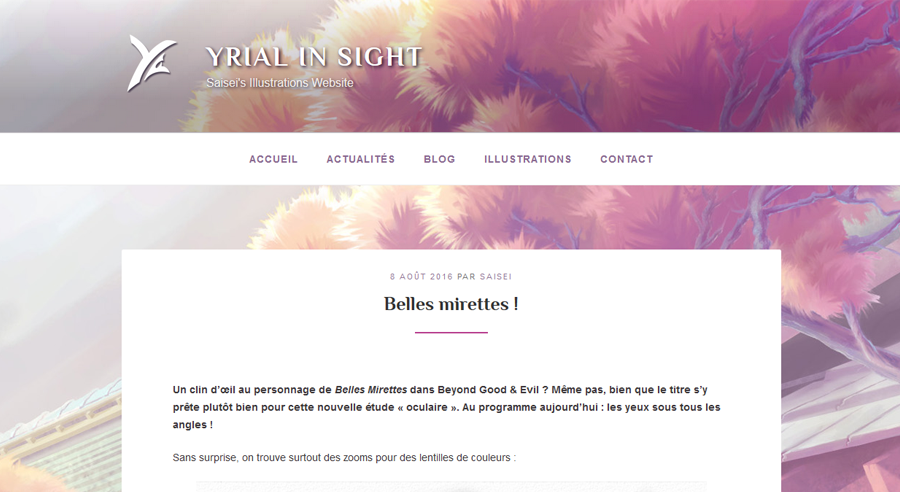
Enfin, j’ai orienté la visite pour une tablette ou un smartphone, avec la suppression de l’antique menu latéral – voici un aperçu de l’évolution :



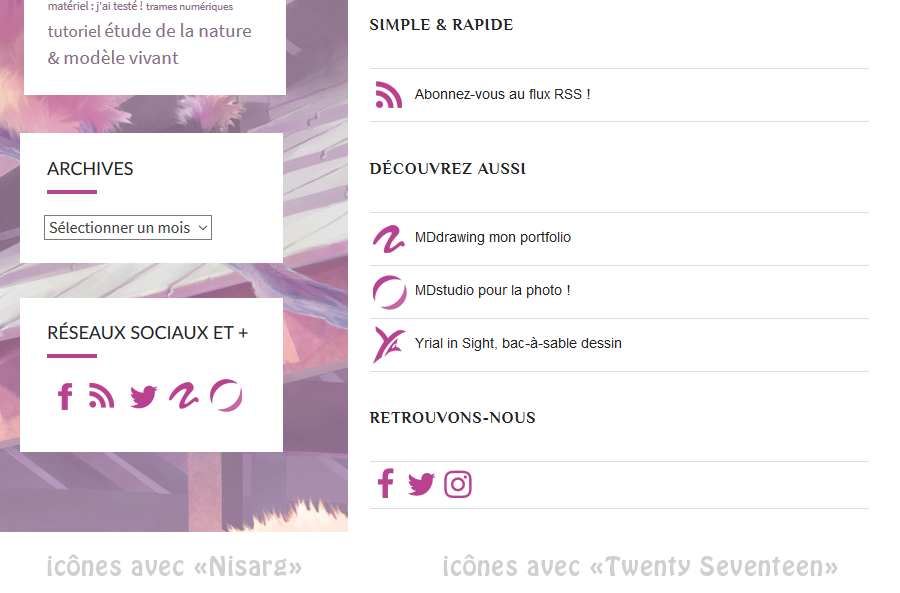
Les liens sont communiqués dans la section commune à toutes pages d’Yrial – une widget area comme on dit ! Cette réorganisation spatiale m’a fait gagner de la place et j’ai séparé les icônes de réseaux sociaux de celles des autres sites web de mon réseau :

Il manque un de mes sites web, c’est normal car il concerne une activité en pause ^.~
Je vous fais grâce des points de détails du reste de la charte graphique et du scénario de visites. Je me fais plaisir en vous partageant ces histoires sur Yrial… Tout en gardant à l’esprit qu’il s’agit d’un blog de dessin et d’illustrations avant tout !
Et maintenant, dites-moi : que pensez-vous de cette nouvelle version d’Yrial in Sight ? J’ai hâte de savoir ^-^

